Để sử dụng Cache một cách hiệu quả nhất để tăng tốc độ truy cập trang web, bạn có thể tuân thủ những hướng dẫn được đề xuất trong bài viết này. Ngoài ra, bài viết cũng cung cấp hướng dẫn cách xóa Cache trên các trình duyệt, từ máy tính đến điện thoại, một cách đơn giản. Hãy cùng GuugoSeo khám phá ngay nhé.
Khái niệm Cache
Cache, còn được gọi là bộ nhớ đệm, đề cập đến một thành phần cần có trong hệ thống máy tính, có khả năng lưu trữ tạm thời dữ liệu. Điều này có thể là phần cứng hoặc phần mềm được tích hợp vào môi trường máy tính để tăng cường hiệu suất.
Caching là việc lưu trữ dữ liệu dưới dạng mã nhị phân trong bộ nhớ đệm. Thực hiện việc này giúp người dùng rút ngắn thời gian truy cập, giảm bớt độ trễ và tạo điều kiện thuận lợi cho việc thực hiện các thao tác trên ứng dụng, website hoặc hệ điều hành một cách nhanh chóng.
Phần lớn công việc trong ứng dụng thường dựa vào tốc độ xử lý đầu vào và đầu ra. Cache thường được sử dụng để tăng cường hiệu suất cho các ứng dụng, trang web có lưu lượng truy cập lớn.
Thuật toán Cache (Cache Algorithms) là cách thức quyết định cụ thể về cách duy trì bộ nhớ đệm cache. Dưới đây là một số ví dụ mẫu về thuật toán cache:
- LFU (Least Frequently Used): Sử dụng ít nhất thường xuyên
Thuật toán này theo dõi và đếm tần suất truy cập của người dùng đối với từng mục. Các mục có số lần truy cập thấp nhất sẽ được ưu tiên xóa trước.
- LRU (Least Recently Used): Gần đây ít sử dụng
Dữ liệu trong cache được sắp xếp theo thứ tự thời điểm truy cập gần đây. Khi bộ nhớ cache tiếp cận ngưỡng đầy, những phần ít được truy cập gần đây(nằm ở cuối danh sách) sẽ bị xóa, chỉ giữ lại các mục thường xuyên được truy cập gần đây.
- MRU (Most Recently Used): Được sử dụng gần đây nhất
Thuật toán này ưu tiên xóa các mục vừa được truy cập gần đây. Điều này hữu ích vì các mục cũ hơn thường có khả năng nhận nhiều truy cập hơn.
Những thuật toán này giúp quản lý bộ nhớ cache một cách hiệu quả, tối ưu hóa việc lưu trữ và truy xuất dữ liệu trong quá trình hoạt động của ứng dụng.
Tại sao Web Cache quan trọng?
Bộ nhớ đệm: Tăng tốc Load Website và Giảm Tải Máy Chủ
Sử dụng bộ nhớ đệm có thể tạo sự cải thiện đáng kể trong tốc độ tải trang web. Nếu được áp dụng đúng cách, không chỉ giúp tăng thời gian tải nhanh hơn mà còn giảm tải cho máy chủ của bạn.
Để hiểu cách bộ nhớ đệm hoạt động, hãy xem quá trình tải trang web. Giả sử bạn là chủ của một blog và đã kích hoạt bộ nhớ đệm. Khi người nào đó truy cập vào trang chủ của bạn lần đầu tiên, họ thực hiện truy cập như bình thường. Máy chủ sẽ xử lý yêu cầu, tạo tệp HTML của trang và gửi nó đến trình duyệt của khách.
Tuy nhiên, do bộ nhớ đệm đã được kích hoạt, tệp HTML này sẽ được lưu trữ lại trên máy chủ – thường là trong bộ nhớ RAM với tốc độ siêu nhanh. Khi bạn hoặc bất kỳ ai khác truy cập trang chủ lần tiếp theo, máy chủ không cần phải xử lý và tạo tệp HTML mới. Thay vào đó, nó chỉ đơn giản gửi tệp HTML đã được lưu sẵn đến trình duyệt.
Điều này cho phép khách truy cập không phải chờ lâu để tải trang.Đồng thời, việc này giúp trang web tiêu tốn ít tài nguyên băng thông hơn. Điều này đặc biệt hữu ích nếu bạn đang có hạn chế về tài nguyên.
Như vậy, việc sử dụng bộ nhớ đệm không chỉ giúp tăng tốc độ tải trang mà còn giảm áp lực cho máy chủ của bạn.
Các loại Cache hiện nay
Cache được phân thành ba loại chính, và chúng ta sẽ cùng với GuugoSeo khám phá sâu hơn về định nghĩa và các ưu điểm cũng như hạn chế của từng loại Cache dưới đây

Write-around cache, hay còn gọi là bộ nhớ đệm ghi theo hướng vòng
Write-around cache cho phép ghi dữ liệu trực tiếp vào bộ nhớ, hoàn toàn bỏ qua việc sử dụng bộ nhớ đệm.
Ưu điểm: Giúp tránh quá tải bộ nhớ đệm khi có nhiều hoạt động đọc/ghi dữ liệu diễn ra đồng thời.
Nhược điểm: Dữ liệu sẽ không được lưu trữ trong bộ nhớ đệm, trừ khi có yêu cầu truy xuất từ bộ nhớ. Điều này có thể làm cho việc truy cập ban đầu trở nên tương đối chậm.
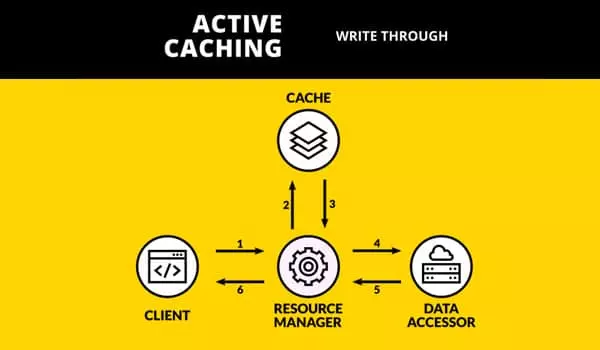
Write-through cache, còn được gọi là bộ nhớ đệm ghi qua
Kỹ thuật bộ nhớ đệm ghi qua cho phép dữ liệu được ghi đè lên cả bộ nhớ đệm và bộ nhớ lưu trữ chính.
Ưu điểm: Dữ liệu luôn được tạm thời lưu trữ nên thao tác đọc/xuất dữ liệu nhanh chóng và tiện lợi.
Nhược điểm: Khoảng thời gian mà dữ liệu được lưu trữ kéo dài khá lâu.. Lý do là mọi hoạt động ghi chỉ được coi là hoàn thành khi dữ liệu đã được ghi cả vào bộ nhớ đệm và bộ nhớ chính (lưu trữ chính). Điều này có thể dẫn đến trễ nãi trong quá trình lưu trữ và ghi nhớ dữ liệu.
Write-back cache, được gọi là bộ nhớ đệm ghi lại
Write-back cache là một kỹ thuật cho phép việc ghi dữ liệu diễn ra hoàn toàn trong bộ nhớ đệm. Với write-back cache, quá trình ghi sẽ được xem là hoàn thành khi dữ liệu đã được lưu trữ trong cache. Tiếp theo, quá trình sao chép dữ liệu này sẽ tiếp tục từ bộ nhớ cache sang bộ nhớ chính.
Ưu điểm: Dữ liệu được lưu trữ trong cache nên tốc độ truy cập và hiệu suất của ứng dụng/web được cải thiện.
Nhược điểm: Mức độ an toàn của thông tin phụ thuộc lớn vào cơ chế bộ nhớ cache được sử dụng. Dữ liệu có thể bị mất trước khi được lưu trữ vào bộ nhớ chính.
Các thuật toán điều khiển Cache
Tôi sẽ đưa ra danh sách 3 thuật toán điều khiển Cache cơ bản mà bạn nên nắm vững:
Least Recently Used (LRU): Đây là thuật toán lưu trữ dữ liệu gần đây nhất ở đầu bộ đệm. Các dữ liệu truy cập gần đây sẽ bị loại bỏ khi bộ đệm đạt đến giới hạn.
Least Frequently Used (LFU): Thuật toán này theo dõi tần suất truy cập của dữ liệu. Các dữ liệu có tần suất truy cập thấp sẽ bị xóa sớm nhất.
Most Recently Used (MRU): Được sử dụng để loại bỏ các dữ liệu truy cập gần đây nhất. Khi các dữ liệu cũ có khả năng được sử dụng nhiều, thuật toán này có thể hữu ích.

Khi nào thì nên sử dụng Cache?
Để có cái nhìn rõ ràng hơn về những tình huống thích hợp để sử dụng Cache, chúng ta sẽ cùng với GuugoSeo tìm hiểu một cách chi tiết về 4 khái niệm sau:
- Cache bộ nhớ (Cache memory) – Ý nghĩa và cách hoạt động:Cache bộ nhớ thường được tích hợp trực tiếp vào CPU. Chức năng chính của nó là lưu trữ các lệnh và chức năng mà các chương trình đang chạy thường yêu cầu. Điều này giúp bộ xử lý của máy tính truy cập dữ liệu nhanh hơn so với việc truy cập RAM thông thường. Cache bộ nhớ có tốc độ truy cập rất nhanh, đặc biệt là so với cache ổ đĩa và cache RAM, do vị trí của nó rất gần với CPU.
- Bộ nhớ cache máy chủ (Cache server) – Ý nghĩa và tính năng:Bình thường, các máy chủ kết nối mạng dành riêng (dedicated network server) hoặc dịch vụ hoạt động như máy chủ (service acting as server) sẽ lưu trữ dữ liệu từ trang web và nội dung internet cục bộ. Hình thức lưu trữ này gọi là cache server hoặc cache proxy.
- Bộ nhớ cache trên đĩa (Disk cache) – Ý nghĩa và cách hoạt động:Disk cache ghi nhớ các nội dung đã được đọc gần đây và những dữ liệu liền kề có khả năng sẽ được truy cập lại. Nhiều disk cache lưu trữ dữ liệu dựa trên tần suất đọc. Điều này có nghĩa là các khối lưu trữ (storage block) thường xuyên được truy cập (còn gọi là các khối nóng – hot block) sẽ tự động được ghi nhớ trên cache. Bộ đệm đĩa (disk cache) hỗ trợ tăng cường hiệu suất trong việc đọc hoặc ghi dữ liệu lên ổ cứng.
- Thiết bị nhớ flash (Flash cache) – Ý nghĩa và tính năng:Thiết bị nhớ flash là một thiết bị lưu trữ tạm thời dữ liệu trên chip bộ nhớ NAND (thường được triển khai trong SSD). Nó có khả năng truy xuất dữ liệu với tốc độ cao hơn so với bộ nhớ cache trên ổ đĩa cứng truyền thống HDD.

Cách hoạt động của Web Cache như thế nào
Web cache là một tính năng trên trang web, hoạt động như một bộ nhớ đệm, tạm thời lưu trữ các nội dung tĩnh mà thường xuyên được truy cập.
Chức năng chính của Web cache là giảm thiểu yêu cầu về băng thông và độ trễ, đồng thời tăng tốc độ duyệt web. Nhờ vào Web cache, tài nguyên trên trang web được tổ chức và lưu trữ hiệu quả, giải phóng không gian tải trọng trên máy chủ và nâng cao hiệu suất trải nghiệm người dùng.

Cơ chế hoạt động của bộ nhớ cache trên web khá tương đối và dễ hiểu. Thông thường, dữ liệu tĩnh của trang web được lưu trữ trong hệ thống máy chủ (ví dụ: máy chủ lưu trữ dữ liệu trang web). Tuy nhiên, khi sử dụng Web cache, các dữ liệu này được sao chép và lưu trữ tại đây để truy cập nhanh hơn, mà không cần thông qua bộ nhớ chính.
Dữ liệu cache được ổn định ở vị trí nào?
Dữ liệu cache có thể được lưu trữ tại một loạt các vị trí khác nhau trên máy chủ, giữa các máy chủ web hoặc giữa các máy khách (client). Nói chung, có ba vị trí chính để lưu trữ cache như sau:
Bộ nhớ đệm trình duyệt (Browser Cache) là một khái niệm gì?
Các trình duyệt web như Firefox, Google Chrome,… đều có một phần bộ nhớ đệm cache riêng, được thiết kế để cải thiện hiệu suất khi truy cập các trang web thường xuyên. Khi bạn truy cập một trang web, dữ liệu của trang đó sẽ được lưu trữ trong cache của trình duyệt trên máy tính của bạn. Nếu bạn bấm nút “quay lại” để trở lại trang trước đó, trình duyệt sẽ nhanh chóng hiển thị dữ liệu đã lưu trong bộ nhớ cache. Phương pháp này gọi là đọc cache. Với cách tiếp cận này, bạn có thể tăng tốc độ phản hồi của trình duyệt lên một cách đáng kể.
Hiện nay, Bộ nhớ đệm trình duyệt đóng vai trò quan trọng trong việc lưu trữ dữ liệu của các trang web phổ biến. Nó được giới hạn cho mỗi người dùng và có khả năng cá nhân hóa dữ liệu trả về từ các trang web.
Proxy cache có khái niệm như thế nào?
Trong khi bộ nhớ đệm của trình duyệt chỉ dành cho một người dùng duy nhất, proxy cache có khả năng đáp ứng nhu cầu của hàng trăm người dùng truy cập cùng một nội dung. Proxy cache thường được triển khai và quản lý bởi các nhà cung cấp dịch vụ internet (ISP). Hình thức lưu trữ này giúp tối ưu hóa sử dụng tài nguyên phần cứng. Khi sử dụng proxy cache, bạn có thể sử dụng bất kỳ máy chủ nào nằm giữa người dùng và máy chủ của trang web để lưu trữ tạm thời dữ liệu.
Gateway cache (còn gọi là reverse proxy cache) là gì?
Khác biệt với proxy cache (được cài đặt bởi nhà cung cấp dịch vụ internet để giảm băng thông), gateway cache được đặt gần origin server với mục đích giảm tải lên server gốc. Gateway cache thường được triển khai theo mô hình máy chủ hai lớp. Trong mô hình này, một lớp hoạt động như front end (xử lý các tập tin tĩnh như html, css,…), còn lớp còn lại chịu trách nhiệm về back end (xử lý nội dung động – dynamic content).
Gateway cache được cài đặt và quản trị bởi người quản trị hệ thống, cho phép chúng ta có khả năng kiểm soát và điều khiển nó, hoàn toàn trái ngược với cách hoạt động của browser cache và proxy cache.
Có nên xóa Cache không?
Việc xóa bộ nhớ đệm có mục đích chính là đưa ứng dụng về trạng thái ban đầu khi gặp khó khăn trong sử dụng. Hoặc khi ứng dụng gặp sự cố, tôi thường xóa Cache để đặt lại trạng thái mặc định.

Một nguyên nhân khác mà tôi đề xuất bạn nên xóa bộ nhớ cache là để giữ cho không gian lưu trữ được tối ưu hóa. Có những ứng dụng tốn hàng GB để lưu trữ dữ liệu. Tuy nhiên, bạn có thể không cần sử dụng chúng nữa. Trong tình huống đó, tôi đề xuất bạn xóa chúng ngay để giải phóng dung lượng cho bộ nhớ máy.
Ngoài ra, nếu bạn đối diện với các trường hợp sau đây, tôi cũng khuyến nghị bạn xóa bộ nhớ đệm:
- Bảo vệ sự riêng tư: Xóa các tệp chứa thông tin cá nhân.
- Ứng dụng gặp lỗi: Đặc biệt khi các tệp Cache của ứng dụng bị hỏng và gây ra hoạt động không đúng.
- Quản lý lưu trữ: Nếu bạn không muốn xóa ảnh, video và ứng dụng trên điện thoại, nhưng dung lượng lưu trữ gần hết.
Tuy vậy, tôi muốn lưu ý rằng việc xóa Cache không gây trở ngại hoặc lỗi nào. Tuy nhiên, khi bạn xóa bộ nhớ đệm, hệ thống sẽ phải tạo lại các tệp này khi cần thiết. Vì vậy, tôi khuyến nghị bạn chỉ nên xóa bộ nhớ đệm khi cần thiết, và không nên thực hiện thường xuyên nếu không có lý do cụ thể.
Cache với RAM
Nhằm giảm thiểu độ trễ và thời gian phản hồi, cả RAM và Bộ nhớ Cache đều được sắp xếp gần Processor. Bộ nhớ đệm của RAM thường chứa bộ nhớ vĩnh viễn, nhúng trên bo mạch chủ hoặc có thể được cài đặt trong các khe cắm chuyên dụng hoặc vị trí đính kèm.
Bên cạnh đó, Bộ nhớ Cache thường là một phần của CPU hoặc kết hợp giữa CPU và Chipset liền kề nơi bộ nhớ. Chúng giữ dữ liệu thường xuyên được truy cập.
Bộ nhớ đệm của CPU có thời gian phản hồi chỉ vài Nano giây, nhanh hơn từ 10 – 100 lần so với RAM. Tuy nhiên, Bộ nhớ Cache RAM cung cấp tốc độ I/O tính bằng Mili giây và có khả năng đáp ứng nhanh hơn so với các thiết bị nhớ cổ điển.
Cache với Buffer
Buffer cho phép mỗi quá trình hoặc thiết bị hoạt động mà không bị gián đoạn bởi các thành phần khác. Nó là một vùng dành riêng để các chương trình hoặc thiết bị phần cứng có độ ưu tiên và tốc độ khác nhau có thể tạm thời lưu trữ dữ liệu.
Cả Cache và Buffer đều sử dụng thuật toán để kiểm soát việc di chuyển dữ liệu vào và ra khỏi khu vực lưu trữ. Chúng đều cung cấp vị trí tạm thời để lưu trữ dữ liệu.
Tuy nhiên, điểm khác biệt mà tôi muốn bạn lưu ý là Buffer giữ dữ liệu tạm thời để đảm bảo sự độc lập giữa các quy trình và thiết bị hoạt động. Trong khi đó, Cache giữ dữ liệu để tối ưu hóa tốc độ và hiệu suất của quá trình hoạt động.
Ưu điểm của web caching là gì?
Web caching mang đến những lợi ích then chốt sau:
- Tiết kiệm băng thông: Sử dụng web caching giảm bớt việc lặp lại không cần thiết của hoạt động mạng như yêu cầu và phản hồi, từ đó giảm tải lượng băng thông mà các máy khách chiếm dụng.
- Tăng tốc độ: Lưu trữ dữ liệu cache cho phép truy cập yêu cầu của người dùng được thực hiện gần như ngay lập tức, cải thiện hiệu suất hoạt động của trang web.
- Giảm tải cho máy chủ: Bộ nhớ đệm cache giảm phần gánh nặng cho máy chủ bằng cách xử lý một số yêu cầu từ máy khách trước.
- Đáp ứng tải cao: Các dịch vụ hosting hỗ trợ cache thường có khả năng xử lý tải lớn (có thể gấp 3-4 lần so với dịch vụ hosting thông thường không có cache).
Các hình thức Caching là gì?
Nói chung, có tổng cộng 4 hình thức caching quan trọng, bao gồm:
- HTML caching
- Opcode caching
- Object caching
- Database caching
Một trong số đó là HTML caching. Đây là một phương thức caching đơn giản và phổ biến, được áp dụng rộng rãi trên hầu hết các trang web hiện nay. Thông qua HTML caching, các nội dung trang web được gửi đến người dùng sẽ được tạm thời lưu trữ dưới dạng tập tin HTML tĩnh và được ghi vào ổ cứng của máy chủ.
Việc cấu hình HTML caching giúp dữ liệu được tái sử dụng tự động thay vì phải xử lý lại từ đầu. Đây là một phương pháp đặc biệt hữu ích đối với các trang web chứa nhiều tập tin hình ảnh, CSS và JavaScript.
Một hình thức khác là Opcode caching. Với các trang web được viết bằng ngôn ngữ PHP, tốc độ thường không nhanh bằng các ngôn ngữ khác do tính chất thông dịch của PHP. Vì vậy, Opcode caching đã ra đời để cải thiện hiệu suất phân tích và biên dịch cho các trang web PHP.
Trong kỹ thuật này, mã sau khi đã được biên dịch sẽ được lưu trữ trong cache trên ổ đĩa cứng hoặc bộ nhớ RAM để sử dụng lại sau này. Opcode caching giúp tăng tốc độ xử lý truy vấn cho các trang web PHP, đặc biệt khi sự hạn chế xuất phát từ CPU.
Object caching là một hình thức khác, thường được áp dụng đặc biệt cho các trang web WordPress. Kỹ thuật này được thực hiện thông qua câu lệnh wp_cache và giúp lưu trữ các đối tượng truy vấn, phiên hoặc bất kỳ dữ liệu nào được xử lý bằng mã PHP.
Cuối cùng, database caching là phương pháp được sử dụng để lưu trữ các truy vấn dữ liệu phổ biến trong bộ nhớ RAM. Dữ liệu được lưu trữ trong cache sau đó sẽ được trả về ngay lập tức cho người dùng trong các lần truy vấn kế tiếp.
Một số cách giúp tăng Cache Memory
Phần tiếp theo, tôi sẽ chỉ bạn cách để tăng Cache Memory. Bộ nhớ Cache thường được tích hợp trực tiếp vào một con chip trên bo mạch hệ thống hoặc được tích hợp vào CPU. Thường thì việc tăng dung lượng Cache Memory được thực hiện thông qua việc nâng cấp hệ thống bằng cách sử dụng bo mạch hệ thống và CPU thế hệ tiếp theo có dung lượng Cache tăng cường.
Một cách đơn giản để tăng dung lượng Cache Memory là sử dụng các khe trống trống trên bo mạch hệ thống hiện tại để thêm bộ nhớ Cache. Tuy nhiên, trong thực tế, các khe trống này thường đã được sử dụng hết. Vì vậy, việc tăng dung lượng Cache Memory thường không phải là việc dễ dàng.
Cách làm sạch bộ nhớ cache trên trình duyệt máy tính
Phụ thuộc vào trình duyệt bạn đang sử dụng, việc xóa bộ nhớ cache sẽ thực hiện theo các bước khác nhau. Dưới đây, chúng tôi sẽ hướng dẫn bạn cách xóa cache trên các trình duyệt phổ biến như Chrome, Firefox, Safari và Microsoft Edge.
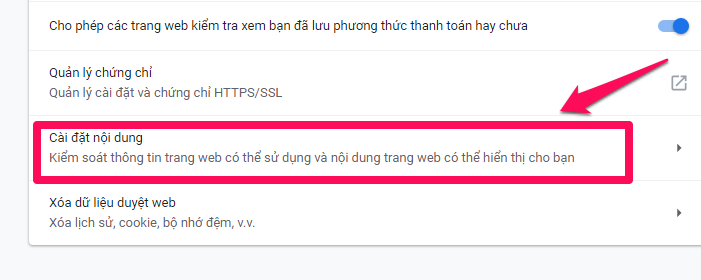
Cách xóa cache trên Chrome:
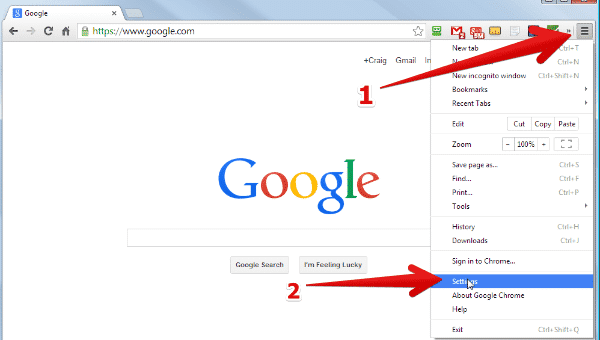
Bước 1: Nhấn chuột vào biểu tượng (3 chấm dọc) trên thanh menu -> Chọn History -> History.
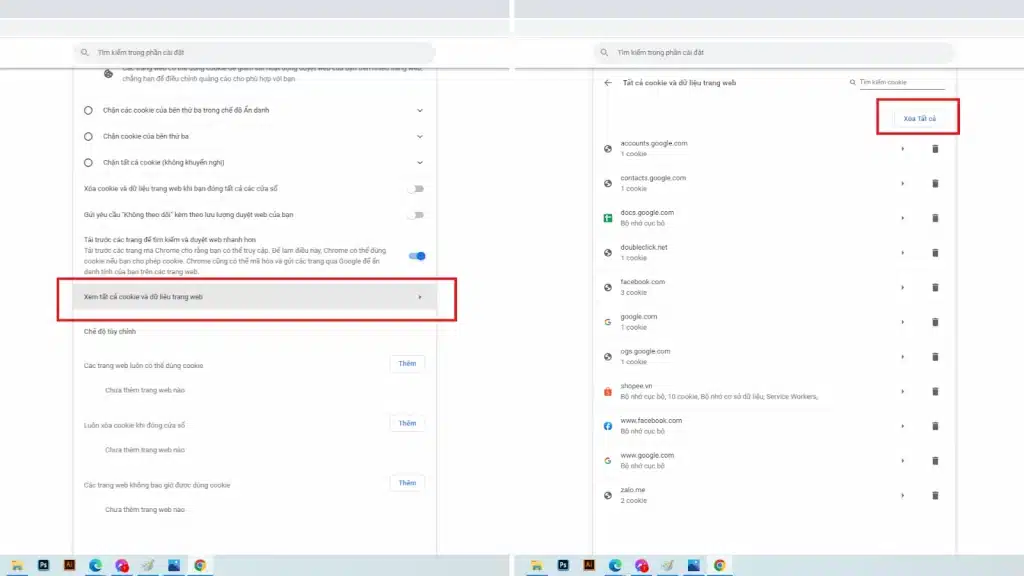
Bước 2: Chọn mục Clear browsing data…
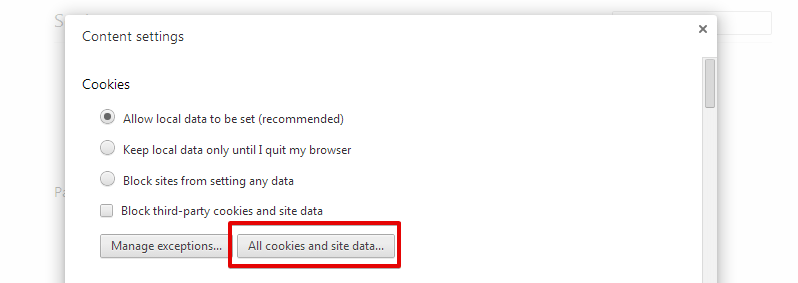
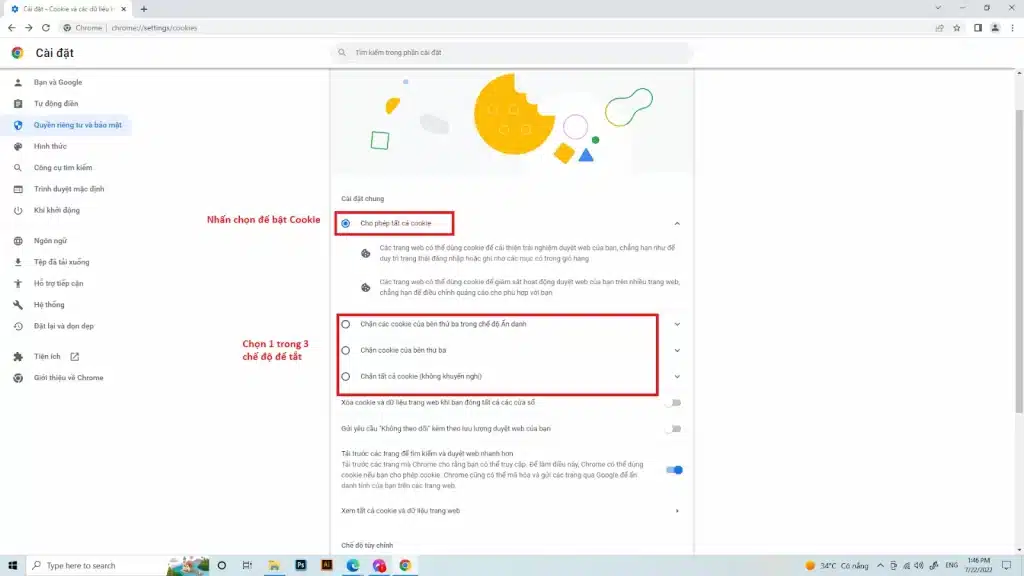
Bước 3: Chọn khoảng thời gian (24h ago, 7 days ago, all time,…) và loại dữ liệu (cache, cookies, history) bạn muốn xóa.
Bước 4: Nhấn nút Clear data để hoàn thành quá trình xóa dữ liệu cache.
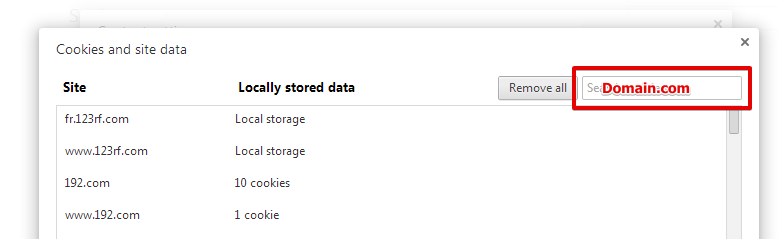
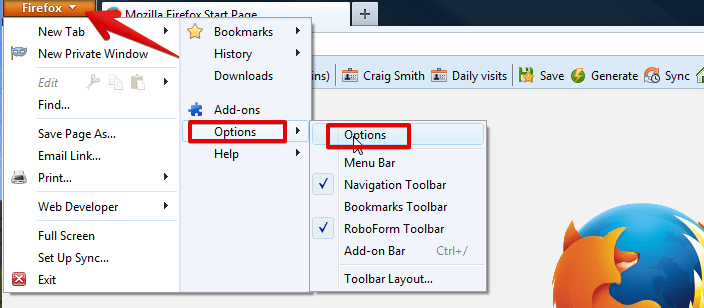
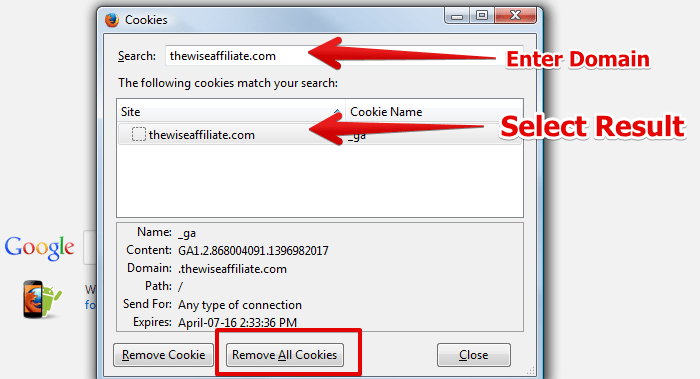
Cách xóa cache trên Firefox:
Bước 1: Nhấn vào biểu tượng 3 gạch trên thanh menu -> Chọn Library -> History -> Clear Recent History.
Bước 2: Lựa chọn khoảng thời gian và các loại dữ liệu bạn muốn xóa.
Bước 3: Nhấn nút Clear now để xóa dữ liệu cache.
Cách xóa cache trên Safari:
Bước 1: Di chuyển đến tab History trong thanh menu trên trình duyệt -> Chọn Clear History.
Bước 2: Lựa chọn khoảng thời gian (nếu bạn muốn xóa toàn bộ lịch sử, chọn All history).
Bước 3: Nhấn nút Clear History để hoàn thành việc xóa dữ liệu. Lưu ý, Safari không cho phép lựa chọn loại dữ liệu mà yêu cầu người dùng xóa toàn bộ lịch sử, cache và cookies.
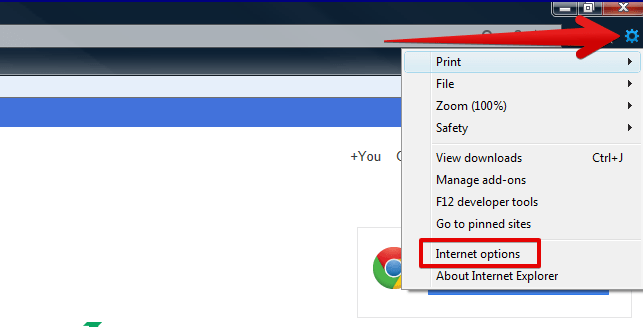
Thao tác Xóa Cache trên Microsoft Edge:
Bước 1: Nhấp vào biểu tượng dấu … nằm ở phía bên phải trên thanh menu -> Chọn “History” -> “Clear History.”
Bước 2: Lựa chọn các mục dữ liệu mà bạn muốn xoá trong tab “Clear browsing data.”
Bước 3: Ấn nút “Clear” để xoá dữ liệu.
Ngoài ra, bạn có thể sử dụng các phím tắt sau để nhanh chóng truy cập vào trang xóa cache:
Ctrl + Shift + Delete (đối với hệ điều hành Windows)
Command + Shift + Delete (đối với hệ điều hành Mac OS)
Cách xóa bộ nhớ cache trên di động
Việc xóa bộ nhớ cache trên thiết bị di động cũng tương tự như trên máy tính. Dưới đây là hướng dẫn chi tiết về cách xóa cache trên các trình duyệt như Chrome, Firefox trên cả hệ điều hành Android và iOS, cũng như Safari trên iOS:
Google Chrome (Android):
- Mở trình duyệt Chrome, chạm vào biểu tượng ba dấu chấm dọc trên thanh menu và chọn “History.”
- Chọn “Clear Browsing Data…”
- Chọn thời gian và các loại dữ liệu (lịch sử, cookie, cache) mà bạn muốn xóa.
- Chạm vào nút “Clear Data” để tiến hành xóa dữ liệu.
Google Chrome (iOS):
Các bước xóa dữ liệu trình duyệt Chrome trên iOS tương tự như trên Android. Tuy nhiên, trên iOS, Chrome không cho phép bạn lựa chọn thời gian lưu trữ.
Mozilla Firefox (Android):
- Chạm vào biểu tượng ba dấu chấm dọc trên thanh menu và chọn “History.”
- Chạm vào nút “Clear Browsing History” ngay phía dưới màn hình.
- Hệ thống sẽ hiển thị một cửa sổ pop-up hỏi bạn có chắc chắn muốn xóa dữ liệu không. Chạm vào nút “OK” để xác nhận lại lần nữa.
Mozilla Firefox trên iOS:
Để xóa cache trên Mozilla Firefox trên thiết bị iOS, làm theo các bước sau:
- Mở thanh menu ở góc dưới bên phải và chọn “Settings.”
- Cuộn trang xuống, tìm và chọn “Clear Private Data.”
- Đánh dấu chọn các loại dữ liệu bạn muốn xóa (cookies, lịch sử, cache).
- Nhấn vào nút “Clear Private Data” để thực hiện việc xóa dữ liệu.
- Một cửa sổ pop-up sẽ xuất hiện để thông báo về việc xóa dữ liệu. Chạm vào nút “OK” để xác nhận.
Safari trên iOS:
Để xóa cache trên trình duyệt Safari trên thiết bị iOS, làm theo các bước sau:
- Đi đến phần “Settings” của thiết bị di động.
- Tìm và mở mục “Safari.”
- Cuộn trang xuống và chọn “Clear History and Website Data.”
- Hệ thống sẽ hiển thị một cửa sổ pop-up thông báo. Chạm vào nút “Clear History and Data” để xác nhận xóa mọi dữ liệu cache.
Cách dẫn xóa Cache trong WordPress
Bộ nhớ đệm được thiết kế nhằm tăng cường hiệu suất của trang web và tối ưu trải nghiệm người dùng. Tuy nhiên, đôi khi điều này có thể gây ra tình trạng không thấy ngay sự thay đổi mà bạn thực hiện. Trong trường hợp này, việc xóa bộ nhớ đệm là cần thiết để bạn có thể thấy trực tiếp các sự thay đổi mà bạn đã thực hiện.
Bằng cách thực hiện các hướng dẫn này, bạn có thể dễ dàng làm mới bộ nhớ cache và trải nghiệm những thay đổi mình thực hiện trên trang web của mình.
Xóa Bộ Nhớ Cache Trong WP Rocket – Tiến Hành Một Cách Đơn Giản
Theo đánh giá của nhiều cá nhân sử dụng, trong đó có tôi, WP Rocket đứng đầu danh sách các Plugin tối ưu bộ nhớ cache cho WordPress trên thị trường hiện nay. Một ưu điểm vượt trội của việc sử dụng WP Rocket là tính năng tạo bộ nhớ cache cho trang web WordPress của bạn một cách tự động ngay trong nền. Điều này đồng nghĩa rằng khách truy cập của bạn luôn nhận được phiên bản trang đã được lưu trong bộ nhớ cache.
Thêm vào đó, WP Rocket còn giúp bạn dễ dàng loại bỏ các tệp tin trong bộ nhớ cache chỉ bằng một cú nhấp chuột. Cách thực hiện vô cùng đơn giản: bạn chỉ cần vào phần Cài Đặt, sau đó chọn WP Rocket và nhấp vào tùy chọn “Xóa Bộ Nhớ Cache” trong tab tổng quan. Thao tác này sẽ giúp WP Rocket dọn sạch toàn bộ các tệp cache mà bạn đã lưu trữ.
Xoá Bộ Nhớ Cache trong WP Super Cache – Tiến Hành Một Cách Đơn Giản
WP Super Cache, một Plugin phổ biến trong việc tối ưu bộ nhớ cache cho WordPress, đã từng là sự lựa chọn của tôi để giúp làm sạch và xoá đi toàn bộ dữ liệu lưu trữ trong bộ nhớ cache. Điều đáng chú ý là giao diện sử dụng của nó khá trực quan, chỉ cần một cú nhấp chuột là bạn có thể thực hiện quá trình xoá bộ nhớ cache một cách dễ dàng.
Để thực hiện việc này, bạn chỉ cần truy cập vào phần Cài Đặt » WP Super Cache và tiến hành nhấn vào nút “Xóa Cache”. Hành động này sẽ khiến WP Super Cache tự động loại bỏ toàn bộ các tệp cache đã được lưu trữ trên trang web của bạn.
Xoá Bộ Nhớ Cache trong W3 Total Cache – Thao Tác Đơn Giản và Hiệu Quả
W3 Total Cache, một plugin tối ưu bộ nhớ cache phổ biến cho WordPress, cung cấp một phương pháp tiện lợi để xoá bỏ dữ liệu cache chỉ với một cú nhấp chuột.
Để thực hiện việc này, bạn có thể di chuyển đến mục Performance » Dashboard và tiến hành nhấn vào tùy chọn “Xóa tất cả bộ nhớ đệm” (Empty All Caches). Bằng cách này, W3 Total Cache sẽ ngay lập tức loại bỏ toàn bộ nội dung đã được lưu trữ trong bộ nhớ cache trên trang web của bạn, mang lại hiệu quả tối ưu hóa đáng kể.
Xoá Bộ Nhớ Cache trên WP Engine – Hướng Dẫn Đơn Giản cho Quản Trị WordPress
WP Engine là một nhà cung cấp dịch vụ Managed WordPress Hosting hàng đầu. Họ đã phát triển một giải pháp bộ nhớ cache riêng biệt, giúp cho khách hàng của họ không cần cài đặt thêm các Plugin bộ nhớ cache.
Nếu bạn không thấy các thay đổi được áp dụng ngay tức khắc, bạn có thể dễ dàng thực hiện việc xoá bộ nhớ cache của WP Engine trực tiếp từ giao diện quản trị của WordPress. Dưới đây là hướng dẫn cụ thể:
Bước đầu tiên, hãy nhấp vào tùy chọn “Menu WP Engine” trong thanh quản trị của bạn. Tiếp theo, trong phần “General Settings,” bạn chỉ cần nhấp vào lựa chọn “Xóa tất cả bộ nhớ cache.” Quá trình hoàn tất, và WP Engine sẽ tự động xoá bỏ toàn bộ dữ liệu cache đã được lưu trữ cho trang web WordPress của bạn.
Xoá Bộ Nhớ Cache trên Bluehost – Cải Thiện Tốc Độ WordPress Một Cách Hiệu Quả
Bluehost nổi tiếng là một trong những công ty dẫn đầu trong lĩnh vực lưu trữ WordPress. Họ cung cấp một giải pháp tích hợp cho bộ nhớ cache, giúp ngay lập tức cải thiện hiệu suất và tốc độ của trang web WordPress của bạn.
Việc xoá bộ nhớ cache trên Bluehost WordPress được thực hiện từ giao diện quản trị của WordPress vô cùng đơn giản. Dưới đây là cách thực hiện. Đầu tiên, bạn chỉ cần đăng nhập vào khu vực quản trị của trang web WordPress. Sau đó, trên thanh công cụ quản trị, bạn sẽ thấy mục “Bộ nhớ đệm (Caching).” Đưa con trỏ chuột qua mục này và bạn sẽ thấy tùy chọn “Xóa tất cả bộ nhớ cache.” Bằng cách này, Bluehost sẽ thực hiện việc xoá bỏ toàn bộ các tệp cache trong hệ thống bộ nhớ cache của WordPress, giúp làm tươi mới và cải thiện hiệu suất trang web của bạn.
Xóa Bộ Nhớ Cache trên SiteGround – Tối Ưu Hiệu Suất một Cách Hiệu Quả
SiteGround nổi tiếng là một trong những nhà cung cấp dịch vụ lưu trữ WordPress hàng đầu, với tốc độ và sự hỗ trợ khách hàng được xem là hàng đầu. Họ cung cấp một giải pháp bộ nhớ cache tích hợp giúp cải thiện hiệu suất của trang web của bạn.
Việc xoá bộ nhớ cache trên SiteGround có thể được thực hiện từ Control Panel của tài khoản Hosting và cũng có thể từ khu vực quản trị WordPress. Dưới đây là hướng dẫn cho cả hai phương pháp.
Xoá bộ nhớ cache trên SiteGround từ Hosting Dashboard:
Bước đầu tiên, bạn đăng nhập vào bảng điều khiển của tài khoản Hosting. Sau đó, bạn vào trang Speed » Caching trong công cụ trang web.
Chuyển sang Tab Dynamic Cache. Tiếp theo, bạn nhấp vào biểu tượng Menu bên cạnh tên miền của bạn và lựa chọn “Flush Cache” để xoá bộ nhớ cache.
Xoá bộ nhớ cache trên SiteGround từ WordPress Admin Dashboard:
Ngoài ra, bạn cũng có thể quản lý bộ nhớ cache của SiteGround bằng cách cài đặt và kích hoạt Plugin SG Optimizer.
Sau khi đã kích hoạt, bạn chỉ cần nhấp vào nút “Purge SG Cache” trên thanh công cụ quản trị WordPress để thực hiện việc xoá bỏ bộ nhớ cache một cách dễ dàng và hiệu quả.
Xoá Bộ Nhớ Cache trong Sucuri – Thao Tác Đơn Giản để Bảo Vệ Trang Web
Trong trường hợp bạn đã triển khai một tường lửa WordPress như Sucuri để đảm bảo an ninh cho trang web của bạn, hãy biết rằng họ cũng cung cấp một tầng bộ nhớ cache riêng. Nếu bạn cần thực hiện việc xoá bộ nhớ cache từ Plugin Sucuri, hãy thực hiện các bước sau tại Menu Sucuri » WAF trong khu vực quản trị WordPress của bạn.
Tóm lại, cache là công cụ quan trọng giúp cải thiện tốc độ và hiệu suất trang web, giảm thời gian tải và cải thiện trải nghiệm người dùng. Việc sử dụng cache thông minh sẽ đảm bảo trang web hoạt động hiệu quả và mượt mà hơn.
Xem thêm: 100+ thuật ngữ SEO bạn cần biết khi tối ưu Website