Mobile Friendly là gì? Hướng dẫn tối ưu website thân thiện với thiết bị di động
11/07/2024
Mobile Friendly là một thuật ngữ phổ biến trong SEO và thiết kế website, nhằm nói đến khả năng tương thích của một trang web với các thiết bị di động. Trong thời đại công nghệ phát triển nhanh chóng, việc sở hữu một trang web thân thiện với điện thoại di động không chỉ là một lợi thế mà còn trở thành một yêu cầu cần thiết để thu hút và giữ chân người dùng.
Với sự gia tăng đáng kể của số lượng người truy cập internet thông qua điện thoại di động, việc tối ưu hóa website cho thiết bị này đã trở thành một yếu tố quan trọng đối với sự thành công của một doanh nghiệp trực tuyến.
Trong bài viết này, chúng ta sẽ tìm hiểu về ý nghĩa của khái niệm “Mobile Friendly” và cung cấp một số hướng dẫn cơ bản để tối ưu hóa website, giúp nó trở nên thân thiện và tương thích tốt với các thiết bị di động. Chúng ta sẽ khám phá những yếu tố quan trọng cần xem xét, những phương pháp tối ưu hóa hiệu quả, và những lợi ích mà một trang web thân thiện với di động có thể mang lại.
Mobile Friendly là gì?
Mobile Friendly là một thuật ngữ được Google sử dụng để đánh giá mức độ thân thiện của các trang web với thiết bị di động. Thuật toán Mobile Friendly sẽ đánh giá và xếp hạng các trang web dựa trên mức độ tối ưu hóa và tương thích của chúng với các thiết bị di động.
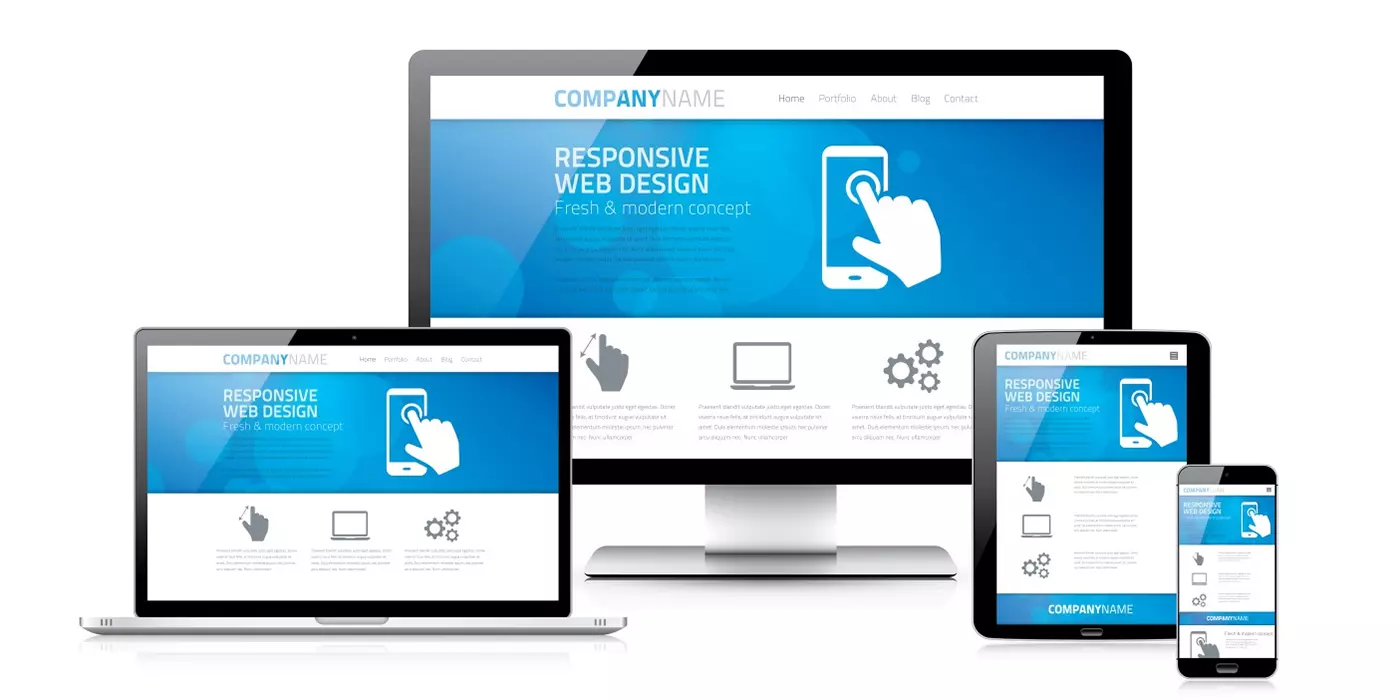
Trang web được coi là Mobile Friendly khi nó đã được tối ưu hóa để hiển thị và hoạt động tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này có nghĩa là giao diện của trang web phải được thiết kế sao cho dễ đọc, dễ điều hướng và không cần phải phóng to hoặc thu nhỏ để nhìn rõ nội dung. Ngoài ra, các tính năng và chức năng của trang web cũng phải hoạt động một cách mượt mà trên các thiết bị di động.
Có nhiều cách để tối ưu hóa một trang web để trở nên Mobile Friendly. Đầu tiên, cần đảm bảo rằng trang web sử dụng một giao diện đáp ứng (responsive) có thể tự động thích ứng với các kích thước màn hình khác nhau.
Ngoài ra, việc tối giản bố cục và loại bỏ các yếu tố không cần thiết cũng giúp cải thiện trải nghiệm người dùng trên di động. Tốc độ tải trang cũng rất quan trọng, vì vậy cần tối ưu hóa hình ảnh và mã nguồn để đảm bảo trang web tải nhanh trên thiết bị di động.
Tối ưu hóa website thân thiện với thiết bị di động không chỉ giúp cải thiện trải nghiệm người dùng mà còn có tác động tích cực đến việc tăng cường thứ hạng trang web trên kết quả tìm kiếm của Google. Vì vậy, việc chú trọng và áp dụng các phương pháp tối ưu hóa Mobile Friendly là rất quan trọng để đảm bảo sự thành công của trang web trong thế giới di động ngày nay.

Tại sao website cần phải thân thiện với các thiết bị di động?
Dựa trên các nghiên cứu và báo cáo, số liệu cho thấy hơn 80% người dùng hiện nay sử dụng thiết bị di động, và trong số đó có tới 79% người dùng truy cập và tìm kiếm thông tin trên các trang web từ điện thoại di động. Với thực tế này, không chỉ các doanh nghiệp mà cả người dùng cũng đều quan tâm đến khái niệm Mobile Friendly.
Đối với khách truy cập, độc giả:
Với phía người truy cập, một trang web thân thiện với di động mang lại trải nghiệm tốt và tương thích với thiết bị di động mà họ sử dụng. Theo đánh giá của Google, nếu một trang web không thân thiện với di động, khả năng người dùng rời bỏ trang web đó có thể lên đến 5 lần.
Chất lượng của trang web cũng ảnh hưởng đến ấn tượng mà người dùng có với doanh nghiệp. Điều này cũng đóng vai trò quan trọng trong việc xác định liệu họ sẽ trở thành khách hàng của doanh nghiệp hay không.

Một trang web Mobile Friendly sẽ mang lại những lợi ích sau:
- Tạo ấn tượng tốt với khách hàng: Trang web được đánh giá cao về khả năng tương thích với điện thoại di động sẽ tạo ấn tượng tốt đối với khách hàng. Việc lướt web và tìm kiếm thông tin trên trang web sẽ có chất lượng cao hơn, tăng khả năng tiếp cận và tương tác của người dùng.
- Thu hút khách hàng: Trang web được xếp hạng cao về Mobile Friendly sẽ thu hút khách hàng. Với khả năng dễ dàng truy cập vào trang web của bạn, khách hàng sẽ có sự tiện lợi và thoải mái trong việc tìm hiểu thông tin và tương tác với doanh nghiệp của bạn.
Việc tối ưu hóa một trang web thành Mobile Friendly không chỉ tạo điều kiện thuận lợi cho người dùng mà còn là một yếu tố quan trọng để tạo dựng hình ảnh và danh tiếng của doanh nghiệp. Vì vậy, đảm bảo rằng trang web của bạn thân thiện với thiết bị di động sẽ đem lại nhiều lợi ích quan trọng cho cả doanh nghiệp và người dùng.
Đối với chủ website, doanh nghiệp:
Đối với doanh nghiệp, có một trang web đạt chuẩn Mobile Friendly sẽ đem lại nhiều lợi ích quan trọng, bao gồm:
- Đánh giá cao từ Google và tăng thứ hạng trên kết quả tìm kiếm: Google đánh giá cao trang web thân thiện với thiết bị di động và ưu tiên hiển thị chúng trên kết quả tìm kiếm. Việc có một trang web Mobile Friendly sẽ giúp doanh nghiệp của bạn nhanh chóng leo lên top của Google, tăng khả năng tương tác, bán hàng và quảng bá thương hiệu.
- Đáp ứng thói quen và yêu cầu của khách hàng: Ưu tiên tối ưu hóa trang web cho thiết bị di động là một xu hướng quan trọng trong thời đại hiện nay. Điều này giúp doanh nghiệp đi theo thói quen của khách hàng, tạo ra trải nghiệm tốt hơn và tăng khả năng tương tác với người dùng.
- Tận dụng tiềm năng của truy cập từ thiết bị di động: Thống kê năm 2020 cho thấy, thiết bị di động chiếm khoảng một nửa lượng truy cập trên toàn cầu và có xu hướng tăng. Khoảng 70% các trang web đã tối ưu hóa Mobile Friendly để cung cấp trải nghiệm tốt cho người dùng di động. Bằng cách có một trang web thân thiện với di động, doanh nghiệp sẽ có cơ hội tiếp cận đến một lượng khách hàng tiềm năng lớn và tăng doanh thu.
- Tạo ấn tượng và xây dựng thương hiệu: Một trang web được xếp hạng cao và tương thích với nhiều thiết bị di động sẽ giúp doanh nghiệp của bạn tạo được ấn tượng tốt hơn trong mắt khách hàng. Việc vượt qua thử thách Mobile Friendly Test là một bước quan trọng để đạt được điều này. Mobile Friendly đóng vai trò quan trọng trong việc xây dựng vị trí, thương hiệu và đặc biệt là tăng doanh thu cho doanh nghiệp của bạn.

Đối với SEOer:
Mobile Friendly là một yếu tố Technical quan trọng mà người làm SEO cần phải tối ưu nếu muốn website có thể được Google và các công cụ tìm kiếm khác đánh giá cao. Bởi hiện nay nhu cầu sử dụng thiết bị di động duyệt web cao hơn trên máy tính rất nhiều. Vì thế bất kỳ một người làm Seo hay người quản trị website nào cũng cần phải chú ý tới việc tối ưu trang web sao cho thân thiện với thiết bị di động.
Website như thế nào được coi là thân thiện với thiết bị di động?
Một trang web được coi là chuẩn Mobile Friendly sẽ thu hút nhiều lượt truy cập và tránh bị giảm thứ hạng trên Google, đồng thời góp phần xây dựng thương hiệu và danh tiếng. Một trang web Mobile Friendly đáng tin cậy thường có những ưu điểm sau:
- Tương thích với mọi thiết bị: Trang web hiển thị tốt trên tất cả các thiết bị di động, bao gồm điện thoại thông minh và máy tính bảng.
- Tốc độ tải trang nhanh: Trang web tải nhanh và hiển thị đầy đủ giao diện, giúp người dùng truy cập và tương tác một cách mượt mà và không chờ đợi lâu.
- Thiết kế thân thiện: Giao diện web được thiết kế sao cho dễ đọc, dễ hiểu và dễ sử dụng trên các thiết bị di động. Các thành phần như văn bản, hình ảnh và nút bấm được tối giản và sắp xếp hợp lý để người dùng có thể tương tác một cách thuận tiện.
- Truy cập dễ dàng cho mọi đối tượng khách hàng: Trang web phải cung cấp trải nghiệm tốt cho tất cả người dùng, bất kể họ sử dụng loại thiết bị di động nào hay có những hạn chế về thị lực hoặc khả năng tương tác.
- Liên kết phù hợp: Các liên kết trong trang web phải liên quan đến nội dung mà người dùng đang tìm kiếm và không có liên kết dư thừa gây nhầm lẫn.
Để xây dựng một trang web Mobile Friendly, việc đảm bảo tính tương thích đa thiết bị, tối ưu hóa tốc độ tải trang, chú trọng thiết kế giao diện và kiểm tra liên kết là rất quan trọng. Với những ưu điểm này, trang web của bạn sẽ thu hút và giữ chân người dùng, góp phần vào sự thành công của doanh nghiệp trên nền tảng di động.

Làm thế nào để biết website có đạt chuẩn Mobile Friendly không?
Hiện nay, có hai phương pháp phổ biến để kiểm tra mức độ thân thiện của trang web với thiết bị di động:
Phương pháp thủ công:
Kiểm tra thân thiện di động của trang web bằng phương pháp thủ công rất đơn giản. Bạn chỉ cần đặt mình vào vị trí của người dùng và trải nghiệm trang web trên thiết bị di động. Nếu truy cập web trên điện thoại diễn ra nhanh chóng, mượt mà, chữ và hình ảnh trên trang rõ ràng, thì trang web của bạn đã đáp ứng yêu cầu.
Tuy nhiên, nếu trang web gặp lỗi, tải chậm, hình ảnh và văn bản không rõ hoặc có vấn đề khác, bạn cần kiểm tra lại trang web của mình để cải thiện độ tương thích với thiết bị di động.
Sử dụng các công cụ hỗ trợ:
Có nhiều công cụ giúp bạn kiểm tra độ thân thiện di động của trang web. Dưới đây là một số công cụ phổ biến:
- Google Mobile Friendly Test: Đây là công cụ do Google cung cấp dành cho các webmaster. Bạn chỉ cần nhập địa chỉ trang web và nhấn “Analyze”, Google Mobile Friendly Test sẽ phân tích và cung cấp hướng dẫn nếu trang web của bạn chưa đáp ứng tiêu chuẩn Mobile Friendly của Google.
- W3C mobile OK Checker: W3C (World Wide Web Consortium) là tổ chức xác định các tiêu chuẩn cho World Wide Web. W3C mobile OK Checker sẽ phân tích trang web và đưa ra gợi ý để bạn tối ưu hóa trang web để phù hợp với các thiết bị di động.
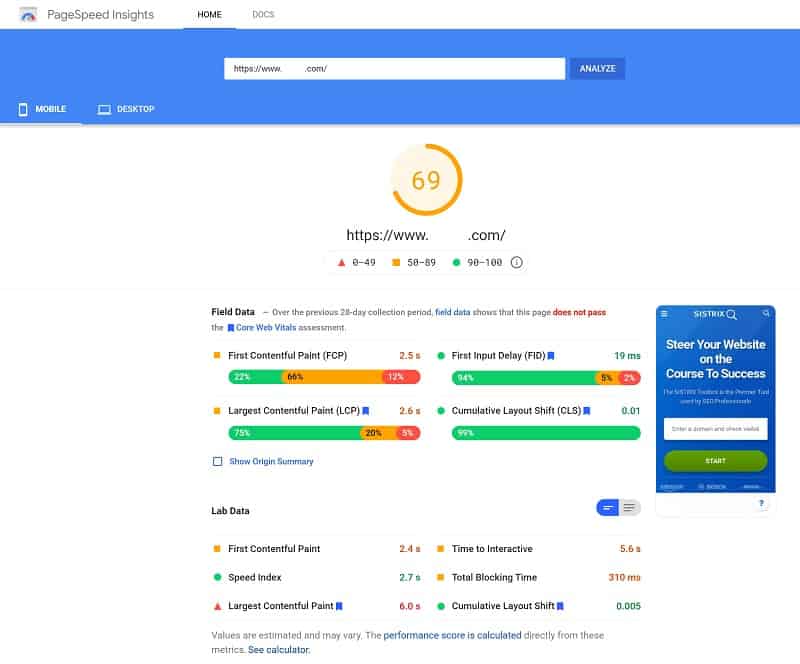
- HubSpot’s Marketing Grader: Đây là một công cụ giúp phân tích và đưa ra gợi ý nhanh chóng để cải thiện trang web của bạn để đạt tiêu chuẩn Mobile Friendly. Bạn chỉ cần nhập địa chỉ trang web và địa chỉ email, HubSpot’s Marketing Grader sẽ hiển thị bản xem trước của trang web trên thiết bị di động và đánh giá trang web dựa trên một thang điểm từ 0-100.
Đối với những trang web không đạt tiêu chuẩn thân thiện với thiết bị di động, bạn cần kiểm tra các vấn đề mà trang web của bạn đang gặp phải và tìm cách giải quyết chúng.

Hướng dẫn tối ưu trang web thân thiện với thiết bị di động
Để tối ưu hóa website của bạn đạt chuẩn Mobile Friendly, bạn có thể áp dụng các gợi ý sau:
- Thiết kế giao diện đơn giản: Tạo ra một giao diện web đơn giản, dễ sử dụng và tương thích trên nhiều thiết bị di động khác nhau. Điều này giúp người dùng dễ dàng tương tác với trang web của bạn trên điện thoại di động.
- Tối ưu hóa tốc độ tải trang: Đảm bảo trang web của bạn tải nhanh trên các thiết bị di động. Các biện pháp như tối giản hóa mã nguồn, nén ảnh và sử dụng bộ nhớ cache có thể được áp dụng để cải thiện tốc độ tải trang.
- Hạn chế popup quảng cáo: Tránh sử dụng quá nhiều quảng cáo popup trên trang web của bạn, vì chúng có thể làm phiền người dùng và làm giảm trải nghiệm của họ.
- Kiểm tra đường liên kết: Đảm bảo tất cả các đường liên kết và các liên kết dẫn đến trang khác trên website của bạn hoạt động đúng và không có liên kết không cần thiết. Điều này giúp đảm bảo người dùng có thể dễ dàng điều hướng trên trang web của bạn.
- Tối ưu hóa Google My Business và Google Maps: Sử dụng Google My Business và tích hợp Google Maps vào trang web của bạn. Điều này giúp cải thiện khả năng tìm kiếm địa điểm và tạo điểm nhấn cho doanh nghiệp của bạn trên thiết bị di động.
- Đảm bảo tính responsive: Thiết kế giao diện web sao cho phù hợp với các trình duyệt và thiết bị truy cập khác nhau. Tính responsive giúp website tự động thích nghi với kích thước khung trình duyệt hoặc thiết bị di động mà người dùng đang sử dụng.
- Sử dụng AMP: AMP (Accelerated Mobile Pages) là công nghệ giúp tăng tốc độ tải trang trên thiết bị di động. Sử dụng Google AMP, một công nghệ mã nguồn mở, giúp tăng cường trải nghiệm người dùng trên di động và thu hút lượt truy cập, click và tương tác.
- Tránh sử dụng Flash: Không sử dụng Flash trên website của bạn, vì không được hỗ trợ trên nhiều thiết bị di động và có thể làm giảm trải nghiệm người dùng. Thay vào đó, hãy sử dụng HTML5 hoặc JavaScript để tạo ra các hiệu ứng và chức năng trên trang web.
- Thiết kế dễ sử dụng với ngón tay: Đảm bảo giao diện thiết kế thân thiện với việc sử dụng ngón tay trên thiết bị di động, vì người dùng thường sử dụng ngón tay trên màn hình cảm ứng của thiết bị di động. Tạo ra các phần tử và nút điều hướng dễ dàng kéo và chạm để người dùng có thể tương tác một cách thuận tiện và không gặp trở ngại.
Qua bài viết này, hy vọng rằng bạn sẽ có những kiến thức cần thiết để nắm bắt khái niệm Mobile Friendly và biết cách tối ưu hóa website của mình, giúp nâng cao trải nghiệm người dùng và tăng cường hiệu quả kinh doanh trên nền tảng di động ngày càng phát triển.
>>> Xem thêm: Google page speed và 6 cách tối ưu hiệu suất của website