Thẻ Meta trong HTML là gì? Các loại thẻ Meta quan trọng trong SEO
01/07/2024
Chắc chắn rằng những người làm SEO đều không còn xa lạ với các thẻ Meta như meta keywords, meta description,… Mặc dù chúng ta đã quen thuộc với những khái niệm này, nhưng nếu muốn tối ưu chúng hiệu quả thì việc hiểu rõ chúng là điều cần thiết.
Thẻ meta trong HTML là gì?
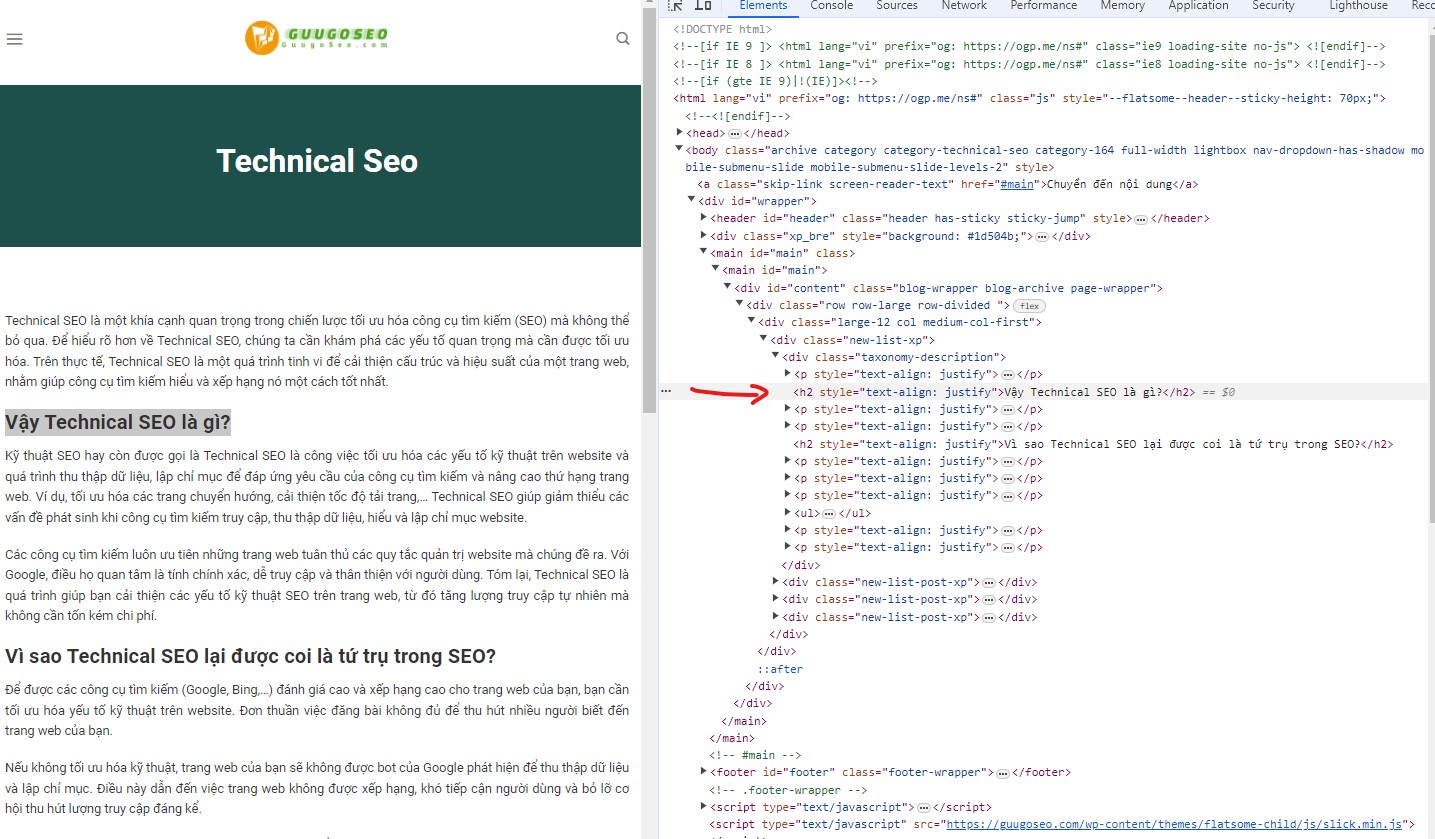
Thẻ meta, hay được gọi là meta tag trong tiếng Anh, là một phần không thể thiếu trong việc thiết kế trang web và tối ưu hóa SEO. Được đặt trong phần đầu (<head>) của trang HTML, chúng chứa các dòng mã cung cấp thông tin chi tiết về trang web cho các công cụ tìm kiếm như Google.
Những thông tin này thường bao gồm tiêu đề (title), từ khóa chính (keywords), tóm tắt nội dung (description), ngôn ngữ chính được sử dụng và nhiều yếu tố khác.
Tuy nhiên, cần phải nhấn mạnh rằng thẻ meta không phải là mục tiêu cung cấp thông tin trực tiếp cho người dùng. Chúng chủ yếu giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung và cấu trúc của trang web, nhằm cải thiện khả năng xuất hiện và xếp hạng trang trong kết quả tìm kiếm.
Thực tế là người dùng thông thường không thấy được các thẻ meta, trừ khi họ biết cách xem mã nguồn của trang web. Thậm chí, nếu không có các thẻ meta, trang web vẫn có thể hiển thị đầy đủ nội dung cho người dùng đọc thông tin.
Một trong những thẻ quan trọng là <title>, mà nội dung của nó sẽ xuất hiện trên thanh địa chỉ và thanh tab của trình duyệt. Mặc dù một số người không đồng tình với việc xem <title> là một thẻ meta, nhưng vai trò và chức năng của nó tương tự như các thẻ meta khác.
Vì vậy, trong phần tiếp theo của bài viết này, tôi vẫn sẽ đề cập đến <title> bởi vì tầm quan trọng của nó trong việc tối ưu hóa SEO. Tuy nhiên, nếu bạn có quan điểm khác, xin vui lòng bỏ qua phần này.

Các Loại Thẻ Meta quan trọng trong SEO website
Thẻ meta đa dạng với mục đích và tác dụng khác nhau, tuy nhiên, chỉ cần sử dụng một số loại quan trọng là đủ. Các loại thẻ khác có thể được bỏ qua hoặc nghiên cứu thêm nếu muốn tìm hiểu sâu hơn.
Dưới đây là những loại thẻ meta quan trọng và mang lại hiệu quả cao trong việc tối ưu SEO trang web:
1. Thẻ Meta Title
Được coi là “vương miện” của trang web, thẻ title thể hiện chủ đề chính của trang. Cấu trúc của thẻ title như sau:
<title>tiêu đề</title>
Nội dung trong thẻ <title> sẽ xuất hiện trong thanh địa chỉ trên cùng của trình duyệt và cũng hiển thị trong kết quả tìm kiếm cũng như khi chia sẻ trên mạng xã hội như Facebook, Twitter, Zalo,…
2. Thẻ Meta Description
Thẻ meta description là một yếu tố quan trọng trong việc tối ưu hóa SEO trang web. Nó giúp cung cấp một tóm tắt ngắn gọn về nội dung của trang, đem lại sự hấp dẫn cho người dùng và hỗ trợ các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web.
Mặc dù thẻ meta description chi tiết hơn thẻ tiêu đề (title) được đề cập ở phía trên, nhưng cũng không nên quá dài vì sẽ không cần thiết, đặc biệt khi chỉ một số ký tự có thể được hiển thị trên trang kết quả tìm kiếm. Nếu để mô tả quá dài, Google sẽ cắt bớt nội dung khi hiển thị kết quả tìm kiếm, dẫn đến mất đi sự trọn vẹn và hiệu quả của thông điệp.
Để sử dụng thẻ meta description, bạn có thể áp dụng cú pháp sau:
<meta name=”description” content=”Nội dung chính của trang” />
Khi tối ưu hóa thẻ meta description, hãy viết một mô tả thu hút sự quan tâm của người dùng, súc tích và đầy đủ ý nghĩa. Tận dụng mô tả này để giới thiệu nội dung hấp dẫn của trang và tạo sự ấn tượng tích cực đối với cả người dùng và các công cụ tìm kiếm.

3. Thẻ Meta Content-Type
Thẻ meta content-type được sử dụng để xác định hệ thống ký tự được sử dụng trong trang web, đặc biệt trong phiên bản HTML 4.01. Thông qua việc khai báo này, trình duyệt sẽ biết cách mã hóa ký tự của trang web và hiển thị nội dung một cách tối ưu nhất.
Cú pháp thông dụng của thẻ meta content-type là như sau:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
Tuy nhiên, trong HTML5, thẻ này đã không còn được hỗ trợ nữa. Thay vào đó, việc khai báo hệ thống ký tự trên trang web trở nên đơn giản hơn với cú pháp sau:
<meta charset=”UTF-8″>
Việc sử dụng thẻ meta content-type hoặc meta charset là cần thiết để đảm bảo trình duyệt hiểu đúng cách mã hóa ký tự của trang web. Điều này đảm bảo rằng nội dung trang web sẽ hiển thị đúng và mượt mà trên các trình duyệt khác nhau, tăng cường trải nghiệm người dùng và tối ưu hóa hiển thị thông tin trên website.
4. Thẻ Meta Viewport
Trong thế giới internet hiện đại, với sự phổ biến ngày càng cao của các thiết bị di động, thẻ meta viewport đóng vai trò vô cùng quan trọng.
Cụ thể, để đảm bảo website hiển thị tốt trên nhiều loại thiết bị, việc sử dụng thẻ meta viewport trong phần <head> là rất cần thiết. Thẻ này sẽ hướng dẫn trình duyệt về cách điều khiển kích thước (dimensions) và tỷ lệ thu phóng (scaling) của trang web.
Nếu bỏ qua việc khai báo thẻ này, trang web dễ dàng trở nên không tương thích và trải nghiệm trên thiết bị di động sẽ không tốt. Do đó, cú pháp thông dụng cho thẻ viewport là như sau:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Ý nghĩa của hai thuộc tính trong thẻ viewport là:
- width=device-width: Điều chỉnh kích thước màn hình để phù hợp với số pixel của thiết bị di động.
- initial-scale=1: Thiết lập tỷ lệ zoom ban đầu là 1:1 giữa pixel CSS và pixel của thiết bị, nhằm đảm bảo giao diện trang web không bị méo mó trên các thiết bị khác nhau.
Đảm bảo sử dụng đúng cú pháp này giúp tối ưu trải nghiệm người dùng khi truy cập website từ các thiết bị di động, đồng thời nâng cao khả năng tương thích và thân thiện với người dùng trên mọi loại màn hình.
5. Thẻ Social Meta
Thẻ social meta đóng vai trò quan trọng trong việc kết nối trang web với các mạng xã hội như Facebook, Twitter và Zalo.
Khi ai đó chia sẻ đường dẫn (URL) của trang web của bạn trên các mạng xã hội, thông tin trong thẻ social meta sẽ giúp các mạng xã hội này hiểu cách hiển thị nội dung một cách chính xác, bao gồm tiêu đề, hình ảnh đại diện và mô tả tóm tắt.
Nhờ sử dụng thẻ social meta một cách đúng đắn, bạn có thể tối ưu hóa việc chia sẻ trang web trên các mạng xã hội, tạo ra giao diện chia sẻ hấp dẫn và thu hút sự quan tâm của người dùng.
Những thông tin quan trọng như tiêu đề trang, hình ảnh đại diện và mô tả tóm tắt sẽ được hiển thị đúng cách khi được chia sẻ trên các nền tảng mạng xã hội, giúp tăng khả năng lan truyền thông tin và thúc đẩy tương tác từ cộng đồng mạng.
6. Thẻ Meta Robots
Thẻ meta robots có vai trò quan trọng trong việc điều chỉnh việc các công cụ tìm kiếm, đặc biệt là Google, có nên lập chỉ mục (index) hay theo dõi (follow) trang web của bạn hay không.
Cú pháp thông dụng của thẻ meta robots như sau:
<meta name=”robots” content=”noindex” />
Mặc định, nếu không sử dụng thẻ meta robots, nghĩa là trang web sẽ được lập chỉ mục và các công cụ tìm kiếm sẽ theo dõi nó. Vì vậy, nếu bạn không chèn thẻ này vào trang web, không có vấn đề gì xảy ra: Google sẽ hiểu rằng trang web có thể lập chỉ mục và theo dõi thông tin trên trang.
Tuy nhiên, để đảm bảo việc chỉ lập chỉ mục những trang bạn muốn và loại bỏ những trang không cần thiết, bạn nên kết hợp thẻ meta robots với tập tin robots.txt.
Ngoài ra, còn một số thẻ meta robots khác mà bạn nên hiểu và áp dụng phù hợp:
- Noarchive: Ngăn các máy tìm kiếm lưu trữ bản sao trang web vào bộ nhớ cache.
- Nocache: Tương tự như thẻ noarchive, nhưng chỉ áp dụng cho MSN/Live.
- Nosnippet: Không cho phép các bọ tìm kiếm hiển thị miêu tả trang (snippet) trong kết quả tìm kiếm và không lưu trữ chúng vào bộ nhớ cache.
- Noodp: Ngăn máy tìm kiếm sử dụng các miêu tả từ danh bạ Web DMOZ (Open Directory Project) để hiển thị trong kết quả tìm kiếm.
- Noydir: Ngăn Yahoo sử dụng miêu tả từ danh bạ Web Yahoo! Directory để hiển thị trong kết quả tìm kiếm. Tuy chỉ áp dụng cho Yahoo và không hỗ trợ cho các máy tìm kiếm khác.
Thông qua việc sử dụng các thẻ meta robots này một cách hợp lý, bạn có thể tối ưu hóa việc quản lý chỉ mục và theo dõi trang web trên các công cụ tìm kiếm, đồng thời đảm bảo rằng nội dung trang được hiển thị chính xác và phù hợp trong kết quả tìm kiếm.

7. Ther Meta Language
Thẻ meta language giúp xác định ngôn ngữ chính được sử dụng trên trang web, từ đó giúp các công cụ tìm kiếm hiểu rõ hơn và định hướng người dùng một cách tốt hơn. Đặc biệt, thẻ này rất hữu ích khi website của bạn cung cấp nhiều ngôn ngữ.
Ví dụ: Nếu website chính sử dụng ngôn ngữ tiếng Việt, cú pháp của thẻ meta language sẽ là như sau:
<html lang=”vi”>
Bằng cách khai báo đúng ngôn ngữ chính trong thẻ meta language, bạn giúp cho các công cụ tìm kiếm hiểu rõ hơn về nội dung trang web và hiển thị kết quả phù hợp với người dùng, dựa trên ngôn ngữ mà họ sử dụng trong tìm kiếm.
Điều này cũng tạo thuận lợi cho việc SEO và cải thiện trải nghiệm người dùng trên trang web, đồng thời giúp người dùng dễ dàng tìm kiếm thông tin trong ngôn ngữ mà họ hiểu biết tốt nhất.
8. Thẻ Meta Geo
Thẻ meta geo được sử dụng để khai báo vị trí địa lý cụ thể của doanh nghiệp trên trang web của bạn. Mục đích của việc này là giúp các công cụ tìm kiếm hiểu rõ hơn về vị trí của bạn và định hướng tốt hơn đối với người dùng nằm trong khu vực mà bạn cung cấp sản phẩm và dịch vụ.
Bạn có thể khai báo vị trí địa lý theo các dạng khác nhau như địa danh, tọa độ kinh độ và vĩ độ, hoặc khu vực cụ thể. Để làm điều này một cách nhanh chóng, bạn có thể sử dụng các công cụ tạo mã Geo Tag.
Ví dụ: Với vị trí “Tràng Tiền Plaza – Hà Nội”, công cụ này sẽ giúp tạo đoạn mã như sau:
<meta name=”geo.region” content=”VN-HN” />
<meta name=”geo.placename” content=”Hà Nội” />
<meta name=”geo.position” content=”21.024813;105.853297″ />
<meta name=”ICBM” content=”21.024813, 105.853297″ />
Sau khi đã tạo đoạn mã, bạn chỉ cần sao chép và dán nó vào thẻ <head> của trang web là xong.
Một số tính năng của các thẻ Meta khác
Dưới đây là một số thẻ meta mà bạn có thể bỏ qua vì không quan trọng hoặc không cần thiết. GuugoSEO sẽ liệt kê ra để đảm bảo tính đầy đủ và phục vụ cho những ai muốn tham khảo.
Thẻ Meta Keywords
Trước đây rất quan trọng, nhưng hiện tại Google đã không còn quan tâm đến thẻ này. Nguyên nhân là người dùng lạm dụng việc chèn quá nhiều từ khóa, làm mất tính tin cậy của thông tin trong thẻ.

Thẻ Meta Author/Web Author
Thẻ này dùng để ghi tên tác giả của trang web. Thực tế thì thẻ này không cần thiết, vì trên những trang web cần ghi tên tác giả, chẳng hạn như các bài viết, thông tin tác giả thường được hiển thị rõ ràng để người đọc (và Google) nhận biết.
Thẻ Meta Revisit After
Đây là câu lệnh cho các robot của công cụ tìm kiếm để quay lại trang sau một khoảng thời gian nhất định, tuy nhiên rất tiếc là chẳng có công cụ nào tuân theo điều này.
Thẻ Meta Rating
Thường sử dụng để thể hiện đánh giá mức độ nội dung “người lớn”. Tuy nhiên, thẻ này hiếm khi được sử dụng và không quan trọng lắm.
Thẻ Meta Date/Expiration
Thể hiện ngày tạo hoặc ngày hết hạn của trang. Gần như chẳng ai muốn trang của mình hết hạn, nên chẳng cần quan tâm đến Expiration.
Còn về Date, bạn có thể cập nhật thông tin này trong tệp sitemap.xml để công cụ tìm kiếm có thể đọc được.
Với những trang cần ghi nhận ngày tạo hoặc cập nhật, chẳng hạn như tin tức hay bài viết, bạn có thể chèn thông tin này vào trang để người đọc biết về sự cập nhật.
Thẻ Meta Copyright
Thông tin về bản quyền của website. Thực tế thì thông tin này cũng không thực sự cần thiết, vì hầu hết các trang web đều đặt thông tin bản quyền trong phần chân trang (footer).
Thẻ Meta Abstract
Dùng để tóm tắt về nội dung của trang, thường áp dụng cho các bài viết mang tính học thuật cao.
Thẻ Meta Distribution
Dùng để kiểm soát quyền truy cập trang, thường được đặt mặc định là “global”. Tuy nhiên, vai trò này không thực sự quan trọng: nếu muốn hạn chế đối tượng truy cập, bạn cần sử dụng mật khẩu mạnh.
Thẻ Meta Generator
Thể hiện chương trình dùng để tạo trang web. Tuy nhiên, điều này cũng không mang ý nghĩa quan trọng và ít được quan tâm.
Các thẻ meta trên thường ít quan trọng hoặc không cần thiết trong quá trình tối ưu hóa website. Việc tập trung vào các thẻ meta quan trọng hơn sẽ giúp bạn đạt được hiệu quả cao trong công việc SEO và tăng cường trải nghiệm người dùng trên trang web của mình.
Câu hỏi thường gặp về thẻ Meta
Thẻ Meta Nào Quan Trọng Nhất Hiện Nay?
Mặc dù vai trò của các thẻ meta có thể thay đổi ít nhiều trong những năm qua, nhưng dựa trên nghiên cứu và theo dõi của tôi, thì 3 thẻ quan trọng nhất vẫn là: thẻ title, description và robots. Những thẻ này đóng vai trò quan trọng trong việc hỗ trợ công cụ tìm kiếm hiểu rõ hơn về nội dung và cấu trúc của trang web.
Google Có Sử Dụng Nội Dung Thẻ Meta Để Xếp Hạng Website Không?
Gần như chắc chắn là có, đặc biệt với những thẻ meta quan trọng như đã đề cập ở trên. Google sử dụng thông tin trong các thẻ meta này để xác định nội dung và định vị trang web trong kết quả tìm kiếm. Bạn cũng có thể thấy những thông tin này xuất hiện trong các trích đoạn giàu thông tin (Rich Snippets) khi kết quả được hiển thị.
Làm Thế Nào Để Đưa Thẻ Meta Vào Website?
Hầu hết các hệ thống quản trị nội dung (CMS) cho phép người dùng thêm thông tin meta vào website. Bạn có thể tìm phần cài đặt này trong giao diện quản trị của website của mình. Nếu bạn không thấy hoặc không biết cách sử dụng, bạn có thể liên hệ với đội lập trình web của bạn để được hỗ trợ.
Tìm hiểu thêm: Heading là gì? Hướng dẫn tối ưu thẻ Heading chuẩn SEO
Kết luận
Trong bài viết trên, GuugoSEO đã đề cập đến khái niệm và vai trò quan trọng của thẻ Meta. Bên cạnh đó, bạn cũng đã được giới thiệu danh sách các thẻ quan trọng trong việc tối ưu hóa website, giúp trang web dễ dàng được tìm kiếm và đánh giá tích cực bởi các công cụ tìm kiếm.