Trong những thời gian gần đây, cộng đồng SEO đang sôi nổi thảo luận về cấu trúc Schema một phần quan trọng của Schema Structured Data, cũng như cách khai báo và cài đặt Schema cho Website.
Vậy thì thực ra Schema là gì và làm thế nào để áp dụng nó vào website của bạn? Hãy cùng GuugoSEO đi vào chi tiết vấn đề này và giải đáp đáp thắc mắc của bạn nhé!
Schema là gì?
Schema hay Schema.org, còn được gọi là Schema Markup, là một phần của mã HTML hoặc mã khai báo JavaScript được sử dụng để đánh dấu cấu trúc dữ liệu (structured data).
Đây là một công nghệ quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) giúp hiểu rõ hơn về nội dung của trang web.
Việc sử dụng Schema giúp các công cụ tìm kiếm như Google, Bing, Yandex và Yahoo hiểu rõ hơn về thông tin trên trang web của bạn và cung cấp các kết quả tìm kiếm phong phú và chính xác hơn.
Schema có tác dụng gì?

Chúng ta có thể xem của Schema qua cả 2 phương diện: đối với bộ máy tìm kiếm và với người sử dụng
Bộ máy tìm kiếm
Hiện nay, trên trái đất có trên 1.94 tỷ website đang hoạt động. Dù người dùng có thể hiểu được nội dung của những trang web này, thì đối với công cụ tìm kiếm, việc đó không hề đơn giản. Có rất nhiều từ ngữ phức tạp mà các công cụ tìm kiếm không thể giải thích được.
Ví dụ với chuỗi ký tự “Moonlight”, nó đang đề cập đến vấn đề ánh trăng hoặc là tên bộ phim.Tùy theo ngữ cảnh mà từ “Moonlight” sẽ mang một kết quả khác. Điều này sẽ làm khó khăn cho công cụ tìm kiếm khi cần hiển thị các kết quả liên quan cho người dùng.
Người dùng
schema đóng vai trò quan trọng trong việc hỗ trợ người dùng khi tìm kiếm thông tin trên Internet. Khi Website của bạn áp dụng Schema, nó sẽ trở nên hấp dẫn hơn và cung cấp nhiều thông tin hữu ích hơn cho người dùng.
Ví dụ, khi người dùng muốn tham gia một sự kiện, Schema sẽ giúp hiển thị các trang web có thông tin liên quan đến địa điểm tổ chức sự kiện, ngày diễn ra, và các chi tiết khác.
Nhờ điều này, người dùng có thể dễ dàng tìm kiếm và truy cập vào các trang web liên quan, giúp tăng cơ hội truy cập và tương tác với Website.
Kết quả là, việc sử dụng Schema giúp tăng tính thẩm mỹ và sự chuyên nghiệp cho trang web của bạn, từ đó thu hút sự quan tâm và tạo dựng lòng tin với người dùng.
Hướng dẫn các bước kiểm tra Schema Markup

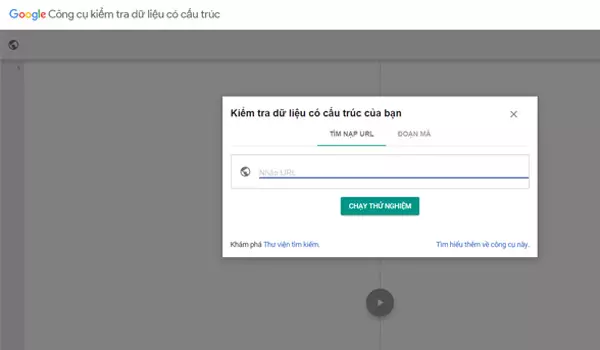
Để kiểm tra Schema Markup và dữ liệu có cấu trúc của trang web, bạn có thể sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google theo các bước sau:
Bước 1:Truy cập vào thanh Google. Sau đó, nhập đường dẫn (URL) mà bạn muốn kiểm tra vào ô nạp URL” và nhấp vào nút “Chạy thử nghiệm”.
Bước 2:Việc sử dụng Schema Markup giúp trang web của bạn trở nên dễ hiểu hơn với các công cụ tìm kiếm và cung cấp thông tin chính xác và hấp dẫn cho người dùng.
Bằng cách triển khai các loại đánh dấu lược đồ phù hợp, bạn có thể cải thiện hiệu suất trang web và tăng khả năng xuất hiện trong các kết quả tìm kiếm đáng chú ý.
TOP 16 Schema nổi bật

1. Đoạn trích nổi bật
Các văn bản ngắn thường xuất hiện ở đầu kết quả công cụ Google. xuất hiện ở đầu kết quả tìm kiếm của Google được gọi là “đoạn trích nổi bật” (hay “featured snippet”), chúng trả lời nhanh các câu hỏi của người tìm kiếm.
Nội dung trong đoạn trích nổi bật được tự động thu thập từ các trang web có trong chỉ mục của Google. Các loại đoạn trích nổi bật phổ biến bao gồm định nghĩa, bảng, nội dung hướng dẫn theo các bước và danh sách.
2. Breadcrumbs Schema Markup
Tôi tin rằng bạn đã quen thuộc với khái niệm này. Breadcrumbs, hay còn gọi là “đường dẫn văn bản nhỏ,” thường xuất hiện ở đầu trang web và giúp người dùng biết họ đang ở đâu trên trang web.
Breadcrumbs cũng hiển thị danh mục của một trang web hoặc vị trí của trang trong kết quả tìm kiếm.
3. Sitelink
Là những liên kết hiển thị bên dưới kết quả chính khi bạn tìm kiếm một trang web trên Google. Chúng giúp tăng tỷ lệ nhấp vào trang web của bạn mà không cần trả phí.
Khi người dùng tìm kiếm một trang web cụ thể, Google có thể hiển thị một danh sách các liên kết trực tiếp đến các trang con quan trọng trong trang web đó.
Điều này giúp người dùng dễ dàng truy cập vào các phần quan trọng của trang web mà không cần phải tìm kiếm nhiều.
Sitelinks cũng giúp nâng cao đáng kể trải nghiệm của người dùng và tạo ra sự thuận tiện trong việc điều hướng trang web.
4. Tìm kiếm trang web
Bạn có thể thỉnh thoảng nhìn thấy một ô tìm kiếm xuất hiện ngay dưới các kết quả trang web khi tìm kiếm trên Google. Điều này chính là hình thức của Schema Markup cho tìm kiếm trang web.
Điểm đặc biệt của nó là cho phép người dùng tìm kiếm các trang web mà không cần nhấp vào trang trước đó.
5. Schema Article
Schema Article là một loại Schema thường được sử dụng với các trang báo và các bài viết trên trang web.
Khi sử dụng Schema Article, công cụ tìm kiếm có khả năng hiểu nội dung của bài viết một cách dễ dàng hơn, từ đó giúp bài viết của bạn có cơ hội xuất hiện trong những câu chuyện hàng đầu và nổi bật trên kết quả tìm kiếm.
6. Review Schema
Review Schema là một loại Schema dùng để hiển thị các xếp hạng và đánh giá cho một trang web hoặc một sản phẩm nào đó.
Nếu bạn chưa sử dụng dạng đánh dấu lược đồ này cho trang web của mình, tôi đề xuất bạn nên áp dụng ngay. Điều này vì Review Schema có khả năng tăng đáng kể tỷ lệ nhấp chuột vào trang web của bạn.
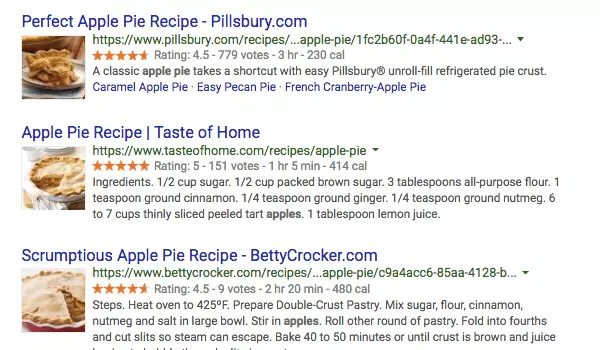
7. Recipe Schema
Nếu bạn sở hữu một trang web cung cấp các công thức nấu ăn, làm đẹp và nhiều lĩnh vực khác, thì tôi khuyên bạn nên sử dụng Recipe Schema.
Đây là một đánh dấu lược đồ rất cần thiết giúp hiển thị thông tin chi tiết về công thức nấu ăn, bước làm, nguyên liệu, thời gian chuẩn bị và thời gian nấu ăn.
Nhờ đó, người dùng có thể xem trước các thông tin quan trọng này trực tiếp từ kết quả tìm kiếm trước khi nhấp vào trang của bạn.
8. Local Business Schema
Dạng Schema Markup này có vai trò quan trọng trong việc giúp các công cụ tìm kiếm dễ dàng xác định và hiểu rõ hơn về loại hình kinh doanh và các sản phẩm mà bạn cung cấp.
Nhờ vào việc sử dụng Schema này, thông tin về doanh nghiệp và sản phẩm của bạn sẽ được trình bày một cách rõ ràng và chính xác hơn trong kết quả tìm kiếm.
Bên cạnh đó, việc sử dụng dạng Schema Markup này cũng có lợi cho việc tối ưu hóa trang web của bạn cho Local SEO.
Local SEO là một phương pháp quan trọng để đưa doanh nghiệp của bạn tiếp cận đúng đối tượng khách hàng trong khu vực địa phương.
9. Product Schema
Dạng dữ liệu có cấu trúc này là Product Schema, giúp công cụ tìm kiếm hiển thị thông tin chi tiết về sản phẩm của bạn, bao gồm giá cả, xếp hạng của người dùng và nhiều thông tin hữu ích khác.
Điều này giúp cải thiện trải nghiệm người dùng khi họ tìm kiếm sản phẩm và làm cho kết quả tìm kiếm trở nên dễ dàng và thuận tiện hơn.
Khi bạn sử dụng Product Schema, thông tin về sản phẩm của bạn sẽ xuất hiện cùng với kết quả tìm kiếm trên công cụ tìm kiếm.
10. Sự kiện (Event)
Dạng Schema Markup này là Event Schema, giúp hiển thị các thông tin quan trọng về sự kiện như tên, thời gian, địa điểm diễn ra và nhiều thông tin khác liên quan.
Khi sử dụng Event Schema, kết quả tìm kiếm về sự kiện của bạn sẽ được trình bày một cách hấp dẫn và thu hút người dùng hơn bao giờ hết.
11. Preson Schema Markup
Đánh dấu lược đồ” (Schema Markup) là một công nghệ giúp cung cấp các thông tin cụ thể và có cấu trúc về nội dung trên Website.
Khi áp dụng đánh dấu lược đồ, bạn có thể chỉ định rõ ràng và chi tiết về các thông tin quan trọng như tên, chức vụ, hồ sơ chuyên môn và thông tin liên hệ của người chịu trách nhiệm nội dung trên trang Web.
12. Tổ chức (Organization Schema)
Dạng Schema này có tác dụng là giúp trang Web xuất hiện nổi bật trong kết quả tìm kiếm của công cụ tìm kiếm với tên thương hiệu rõ nét.
Nó góp phần quan trọng trong việc tăng cường tác động đến tính năng Google Knowledge Graph, từ đó hỗ trợ tạo tín hiệu về sự phổ biến của thương hiệu.
13. Service Schema
Service Schema là một đánh dấu lược đồ đặc biệt được sử dụng để giúp các công cụ tìm kiếm hiểu rõ hơn về các loại dịch vụ mà doanh nghiệp của bạn cung cấp.
Khi sử dụng Service Schema, thông tin về các dịch vụ sẽ được cấu trúc và định dạng một cách chính xác, giúp cho công cụ tìm kiếm hiểu được ngữ cảnh và tính chất của từng loại dịch vụ.
14. Course Schema
Loại đánh dấu lược đồ này là “Course Schema” (Lược đồ Khóa học), và nó đóng vai trò quan trọng trong việc hiển thị thông tin chi tiết về khóa học mà bạn đang cung cấp.
Với việc sử dụng Course Schema, các thông tin quan trọng như tên khóa học, giảng viên, học phí và các chi tiết khác sẽ được tổ chức và định dạng một cách rõ ràng.
15. Book Schema
Book Schema (Lược đồ Sách) đóng vai trò quan trọng trong việc hiển thị thông tin rõ ràng về một quyển sách cụ thể, bao gồm tên sách, năm xuất bản, tác giả và các chi tiết khác liên quan.
Đối với các trang Web của nhà xuất bản và người kinh doanh sách, loại Schema Markup này trở nên vô cùng cần thiết để giới thiệu sách một cách chính xác và thu hút độc giả.
16. Job Posting Schema
Schema Job Posting (Lược đồ Tuyển dụng) đóng vai trò quan trọng trong việc giúp tin tuyển dụng của bạn xuất hiện trên trang tuyển dụng của Google.
Khi sử dụng loại đánh dấu lược đồ này, thông tin chi tiết về công việc bạn đăng tuyển sẽ được hiển thị một cách rõ ràng và hấp dẫn.
Dựa trên thông tin được định dạng bằng Schema Job Posting, người tìm việc có thể lọc và tìm kiếm công việc dễ dàng theo nhiều tiêu chí khác nhau.
Cách cài đặt Schema và WordPress
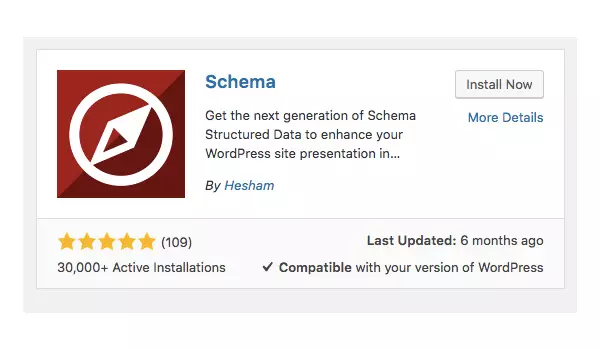
Một cách đơn giản và hiệu quả để thêm Schema vào Website của bạn là sử dụng Schema Plugin. Plugin này hỗ trợ cả cho những Schema cũ, giúp bạn dễ dàng tối ưu hóa dữ liệu có cấu trúc trên trang Web.
Để cài đặt Schema Plugin, bạn chỉ cần làm theo một số bước đơn giản sau đây trên giao diện admin của WordPress:
Bước 1: Truy cập mục Plugins -> Add New trong giao diện quản lý của WordPress. Tiếp theo, tìm từ khóa “Schema” trong ô tìm kiếm.
Bước 2: Khi tìm thấy Schema Plugin, nhấn vào nút “Install now” để tiến hành cài đặt.

Bước 3: Sau khi cài đặt thành công, bạn hãy chuyển đến mục Schema -> Settings để bắt đầu cấu hình cho Plugin.
Bước 4: Trong mục General, điền thông tin cơ bản của trang Web như About Page, Contact Page và tải lên logo cho Website. Điền các trường thông tin này giúp cải thiện đáng kể kết quả tìm kiếm của trang Web.
Điền các thông tin để tối ưu được kết quả tìm kiếm

Bước 5: Tiếp theo, bạn cần chuyển đến mục Schema Types để chỉ định loại Schema nào sẽ được thêm vào trang Web.

Những Plugin Schema Markup tốt hiện tại
Các Plugin sẽ giúp bạn chèn Schema một cách dễ dàng hơn, ngay cả khi bạn không biết về mã code và lập trình. Ở phần này, tôi sẽ hướng dẫn bạn cách sử dụng những Plugin tạo Schema tốt nhất hiện nay để tạo đánh dấu dữ liệu có cấu trúc cho trang Web của bạn.
Thêm Schema Markup liên thông Plugin WordPress
Có rất nhiều Plugin wordpress cho phép bạn thêm Schema như: Plugin Schema, Schema Pro Plugin, WP Review, SEOPress, WPSSO Schema JSON-LD Markup,… Tôi sẽ hướng dẫn bạn sử dụng Plugin Schema để thêm đánh dấu lược đồ.
Sau khi cài đặt và kích hoạt Plugin Schema, bạn vào mục Schema, sau đó nhấp vào Cài đặt để thêm Schema Markup vào trang web. Tiếp theo, bạn điền thông tin cơ bản và nhấp vào Quick Configuration Wizard để thiết lập mọi thứ.
Thêm Schema Markup thông với Plugin Yoast SEO
Nếu bạn muốn cập nhật loại thực thể mà trang Web của bạn đại diện, bạn có thể truy cập vào phần SEO của Yoast, chọn Search Appearance và nhấp vào General Tab.
Tiếp theo, bạn kéo xuống phần Knowledge Graph & Schema.org và điền thông tin chi tiết vào đó.
Với Yoast SEO, việc thêm đánh dấu lược đồ vào trang Web WordPress của bạn sẽ được thực hiện tự động sau khi bạn thiết lập loại hình tổ chức một lần duy nhất.
Cách thêm Schema Marekup vào Woocommerce
Bạn hoàn toàn có thể thêm đánh dấu lược đồ (Schema Markup) vào các cửa hàng WooCommerce thông qua Plugin Yoast WooCommerce SEO. Đây là một cách tiện lợi và hiệu quả để tối ưu hóa trang Web của bạn cho việc kinh doanh trực tuyến.
Ngoài ra, phiên bản Premium của WPSSO Core cũng cung cấp Ecommerce Markup cho các cửa hàng WooCommerce.
Điều này giúp bạn tăng cường thông tin về sản phẩm và dịch vụ trên trang Web, giúp người dùng dễ dàng tìm thấy và hiểu rõ hơn về sản phẩm mà bạn cung cấp.
Và trên đây là là cách thêm Schema Marekup vào Woocommerce.
Top 4 sai lầm thường gặp khi triển khai Schema
Khi áp dụng Schema vào Website, không ít người đã mắc phải sai lầm khiến việc triển khai công cụ này trở nên không hiệu quả.
Dưới đây là một số sai lầm phổ biến mà bạn có thể gặp phải khi sử dụng Schema:
- Đánh giá Schema: Tạo quá nhiều đánh giá giả mạo có thể làm mất niềm tin của người dùng.
- Tự tạo câu hỏi câu trả lời: Sử dụng Schema hỏi đáp để tự tạo câu hỏi và câu trả lời có thể làm cho dữ liệu trên trang trở nên rối mắt và không chính xác.
- hiếu kiến thức về Schema: Nhiều người sử dụng Schema mà không biết rõ về các loại Schema như Schema Person, Schema Local Business. Điều này dẫn đến việc triển khai không đúng cách.
- Sử dụng Schema không liên quan: Một số người tạo Schema cho các lĩnh vực như công thức nấu ăn, sự kiện chỉ vì muốn trang Web hiển thị đẹp mắt hơn.
Trên đây là những thông tin chi tiết về Schema, vai trò và cách áp dụng nó vào Website. Hy vọng rằng GuugoSeo đã cung cấp những kiến thức hữu ích giúp bạn tối ưu hóa quá trình SEO.
Chúc các bạn thành công trong việc xây dựng và phát triển Website của bản thân!

