Việc sở hữu một trang web có tốc độ Load nhanh giúp doanh nghiệp có thể giữ chân khách hàng ở website được lâu hơn và tăng khả năng mua hàng. Google Page Speed là một công cụ quan trọng mà các nhà phát triển web nên xem xét. Google PageSpeed Insights giúp đánh giá và cung cấp các gợi ý để tối ưu hiệu suất của website, đảm bảo khả năng tải trang nhanh chóng và trải nghiệm người dùng tốt hơn.
Việc thực hiện các cải tiến dựa trên các gợi ý từ Google PageSpeed Insights sẽ không chỉ giúp tăng tốc độ tải trang, mà còn cải thiện trải nghiệm người dùng và tăng cơ hội tiếp cận khách hàng. Hãy cùng nhau bắt đầu khám phá cách tối ưu hiệu suất của website thông qua PageSpeed Insights nhé.
Pagespeed Insights là gì?
Pagespeed Insights là một công cụ tối ưu hiệu suất website, cũng như đưa ra đánh giá chi tiết cho trang web của bạn. Vậy những lợi ích khi sử dụng công cụ Pagespeed Insights là gì?
Một trang web chất lượng và được tối ưu hóa tốt đóng vai trò quan trọng trong việc xây dựng thương hiệu và tăng khả năng tiếp cận khách hàng mục tiêu. Pagespeed Insights chính là công cụ hữu ích để hỗ trợ người dùng phân tích và đánh giá trang web, từ đó đưa ra những đề xuất chỉnh sửa để hoàn thiện trang web.
Pagespeed Insights là một công cụ do Google phát triển. Công cụ này được nhiều chuyên gia trang web lựa chọn để tối ưu hiệu suất. Đồng thời, nó cũng đánh giá chất lượng cho trang web của bạn, dựa trên các tiêu chuẩn đánh giá của Google.
Khi sử dụng Pagespeed Insights, bạn có thể nhận được báo cáo về hiệu suất của trang web trên cả máy tính và điện thoại di động. Ngoài ra, công cụ này cũng cung cấp cho bạn những đề xuất nhằm tối ưu hóa trang web thông qua báo cáo trải nghiệm người dùng.
Điểm số của PageSpeed Insights không có tác động trực tiếp đến SEO và thứ hạng trang web trên kết quả tìm kiếm. Tuy nhiên, có một mối liên hệ quan trọng giữa điểm số PageSpeed Insights và thứ hạng trang web trên trang kết quả tìm kiếm (SERP).
Điểm số được tính toán dựa trên phân tích hiệu suất tổng thể của trang web từ các số liệu. Do đó, một điểm số cao thường tương đương với một trang web chất lượng tốt.
Tuy vậy, để đạt được một trang web được đánh giá cao, người dùng cần quan tâm đến nhiều yếu tố khác nhau, trong đó trải nghiệm người dùng là yếu tố quan trọng nhất. Nếu trang web của bạn mang lại trải nghiệm tốt cho người dùng và đáp ứng đủ nhu cầu của họ, tức là tạo ra nội dung chất lượng và thời gian tải trang nhanh chóng, thì tự nhiên trang web của bạn sẽ thu hút nhiều lượt truy cập và đạt được hiệu quả tốt hơn.

Google Pagespeed Insights đánh giá tốc độ website qua các thông số nào?
Khi đánh giá một trang web đã được tối ưu hay chưa, Pagespeed Insights cũng sử dụng những tiêu chuẩn cụ thể để đưa ra đánh giá. Các tiêu chuẩn này bao gồm:
- Hạn chế sử dụng chuyển hướng (redirect) trên trang đích.
- Kích hoạt chức năng nén dữ liệu trước khi gửi đến trình duyệt.
- Thời gian phản hồi của máy chủ (server) nên được thực hiện càng nhanh càng tốt.
- Mở rộng chức năng lưu trữ bộ nhớ cache trên trình duyệt.
- Giải nén tài nguyên CSS và Javascript trên trang web.
- Giảm dung lượng trang web bằng cách nén hình ảnh.
- Tối ưu quy trình chèn thư mục CSS vào trang web.
- Xác định một thứ tự ưu tiên rõ ràng cho nội dung trên trang web.
- Bỏ chặn Javascript và CSS trước khi tải trang.
- Tận dụng tối đa các thuộc tính không đồng bộ.
Khi một trang web đáp ứng được các tiêu chuẩn trên, nó sẽ được xem là “chuẩn”. Pagespeed Insights sẽ phát hiện các yếu tố mà trang web chưa đáp ứng và thông báo cho người dùng để thực hiện các biện pháp khắc phục và cải thiện chất lượng trang web.

Google Pagespeed Insights phân tích các thông tin nào?
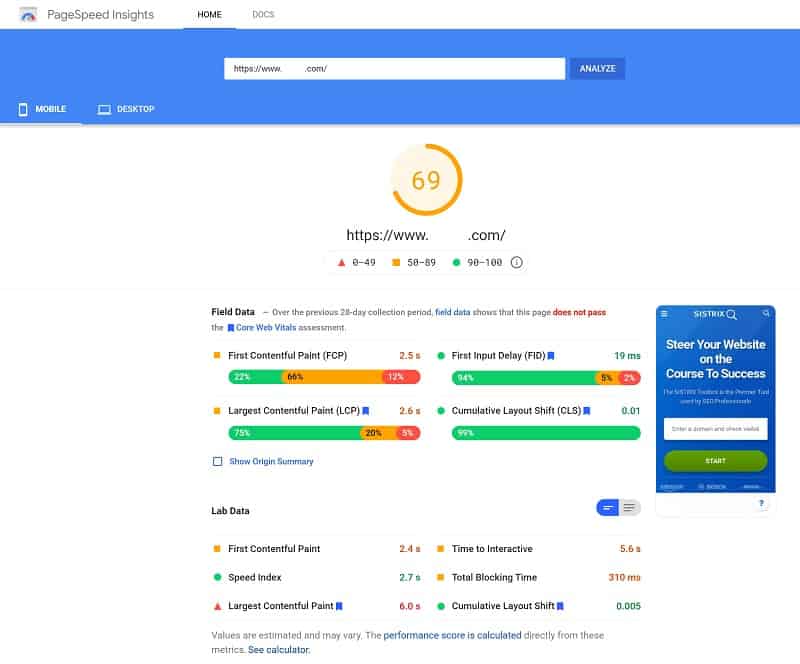
PageSpeed Insights sẽ cung cấp thông tin về các phần và chỉ số hiệu suất. Dưới đây là các thông tin được cung cấp theo trình tự:
Điểm tốc độ (Speed score): Điểm số này được tính dựa trên thống kê từ Lighthouse lab.
Dữ liệu trường (Field data): Bao gồm hai phần:
- First Contentful Paint (FCP): Thời điểm hiển thị lần đầu nội dung trên trang.
- First Input Delay (FID): Thời gian chờ đợi cho tương tác đầu tiên trên trang.
Thông tin này được thu thập từ trải nghiệm thực tế của người dùng trên trình duyệt Chrome trong ít nhất 30 ngày.
Dữ liệu thử nghiệm (Lab data): Số liệu được thu thập và phân tích từ Lighthouse trên mạng 3G và các thiết bị di động.
Cơ hội (Opportunities): PageSpeed Insights sẽ cung cấp thông tin về thời gian và hiệu suất tải trang, từ đó đưa ra các đề xuất để cải thiện hiệu suất. Mục đích là giúp người dùng có căn cứ để cải thiện thời gian tải trang.
Chẩn đoán (Diagnostics): Phần này sẽ cung cấp đề xuất về các công cụ mà trang web của người dùng nên thêm vào.
Passed audits: PageSpeed Insights sẽ tổng hợp những hiệu suất mà trang web đã đạt được và không cần thay đổi hoặc bổ sung thêm.
>>> Xem thêm: Sitemap là gì? Hướng dẫn tạo và tối ưu Sitemap cho website
Google Page Speed tính điểm của trang web thế nào?
Số điểm trên PageSpeed Insights được xác định dựa trên chỉ số Lighthouse API. Điểm số này đại diện cho chất lượng của trang web của người dùng và 100 là điểm số tối đa có thể đạt được.
Điểm số của PageSpeed Insights được tính bằng tổng điểm số về tốc độ web hiển thị trên PageSpeed và điểm số lab data được phân tích bởi Lighthouse.

Dựa vào thang điểm này, kết quả điểm số sẽ phản ánh như sau:
- 0 điểm: Trang web của bạn có nhiều lỗi, cần tiến hành tối ưu hóa nhiều vấn đề.
- 50 điểm: Trang web có chất lượng khá tốt, nhưng vẫn còn một số vấn đề cần tối ưu.
- 100 điểm: Trang web có chất lượng tốt, không có lỗi đáng chú ý, và hoạt động tốt.
Ngoài ra, mỗi khoảng điểm sẽ được đánh dấu bằng một màu tương ứng như sau:
- 0 đến 49 (chậm): Màu đỏ.
- 50 đến 89 (trung bình): Màu cam.
- 90 đến 100 (nhanh): Màu xanh.
Điểm số và màu sắc này giúp người dùng dễ dàng nhận biết và hiểu rõ hơn về hiệu suất và chất lượng của trang web của mình trên PageSpeed Insights.
Cách tối ưu tốc độ trang web với Pagespeed Insights
Để tối ưu hiệu suất của trang web sử dụng PageSpeed Insights, người dùng có thể thực hiện các phương pháp sau:
- Giải nén tài nguyên trên máy chủ: Sử dụng tính năng giải nén tài nguyên của PageSpeed Insights để nén các tài nguyên trước khi truyền từ máy chủ qua các yêu cầu HTTP. Điều này giúp tiết kiệm băng thông và tăng tốc độ tải trang.
- Giảm thiểu tài nguyên trên trang web: PageSpeed Insights cung cấp khả năng giảm kích thước và tối ưu tài nguyên trên trang web thông qua việc minify. Người dùng có thể loại bỏ các comment không cần thiết, đoạn mã không sử dụng, đặt tên ngắn gọn cho biến và hàm, và xóa các dòng trắng không cần thiết.
- Giảm thời gian phản hồi của máy chủ: Nếu thời gian phản hồi của máy chủ vượt quá mức cho phép, PageSpeed Insights sẽ cung cấp thông báo cho người dùng. Để giảm thời gian phản hồi, người dùng nên sử dụng máy chủ có phần cứng và kết nối internet chất lượng cao.
- Loại bỏ JavaScript chặn hiển thị: PageSpeed Insights có khả năng phát hiện và loại bỏ JavaScript chặn hiển thị trong phần nội dung chính của trang web. Điều này được thực hiện bằng cách phân tích dữ liệu HTML và xây dựng DOM tree.
- Nâng cao lưu vào bộ nhớ cache trong trình duyệt: Nếu phản hồi từ máy chủ không bao gồm chỉ định cache hoặc các tài nguyên được chỉ định cache trong một khoảng thời gian ngắn, PageSpeed Insights sẽ gợi ý người dùng nâng cao lưu vào bộ nhớ cache trong trình duyệt.
- Tối ưu kích thước hình ảnh: Tối ưu hóa kích thước hình ảnh là một phương pháp quan trọng để xây dựng trang web thân thiện và tăng tốc độ tải trang. PageSpeed Insights sẽ phát hiện và cung cấp thông báo khi hình ảnh trên trang web chưa đạt yêu cầu. Người dùng cần tối ưu kích thước hình ảnh để giảm dung lượng mà vẫn đảm bảo chất lượng hình ảnh.

Kết luận
Google Page Speed là một công cụ quan trọng để đánh giá và cải thiện hiệu suất của trang web. Bằng cách phân tích các chỉ số và cung cấp gợi ý tối ưu, nó giúp người làm Seo hiểu rõ hơn về tốc độ tải trang để tối ưu trải nghiệm người dùng.
Như vậy, có thể thấy rằng Google PageSpeed Insights đóng vai trò quan trọng trong việc đánh giá và tối ưu hiệu suất của trang web. Hãy áp dụng các phương pháp tối ưu hiệu suất trên mà PageSpeed Insights đề xuất để xây dựng trang web thành công hơn và thu hút người dùng.
>>> Xem thêm: Mobile Friendly là gì? Hướng dẫn tối ưu website thân thiện với thiết bị di động